Sharing
There are many ways to share, export, print, or present your project data with others.
Copying
The most basic way to extract data is the simple Copy command.
The Copy menu
The standard Edit > Copy command is useful in copying figures around your idea spaces. It will also place useful formats based on the selected figure such as text, image, and link.
It also comes in handy if you want to copy a figure or idea space to use as a jump destination. Then use one of the Edit > Paste As options such as Jump Action for Selected Figure, Idea Space Link, or Jump Anchor. More info can be found in the Linking Figures idea space.
If you copy an image figure or image asset from the Library, then you can select another figure and choose Paste As > Attachment for Selected Text Figure and the image will be displayed as a small attachment above the text figure. More info in the Text Figure Attachments idea space.
The Copy As menu
Curio’s Edit > Copy As menu has many more options so you can copy precisely what you want to the clipboard, including:
- Plain Text
- Rich Text
- Markdown — more info here.
- PNG
- JPG
- Hyperlink — useful when you want a curio:// hyperlink to a figure or idea space to use elsewhere, even outside of Curio.
- Parent Figure Only — normally when you copy a parent node, in a list or mind map, you can children as well.
The various text copying varieties have some preferences you can set in this Copy As menu:
- Include Notes With Text — when copying figures, any associated figure notes will be copied as well.
- Include Meta With Text — when copying figures, any meta data is included. This is detailed on the next idea space.
- Include Images With Rich Text — when copying figures, any images found in image figures will be copied to as well.
Here’s an example of a figure with its notes and meta copied:
Simple figure (25% complete; ★★★★☆; urgent priority; Feb 14, 2018 - Mar 15, 2018 3:00 PM; duration 20 days; Love, Home; Kat, George) (Some notes for this figure.)
Including Meta in Text Exports
If you have enabled copying or exporting figure meta (via the Edit > Copy As menu or the export dialog, respectively) then Curio will export meta entries in your plain and rich text exports.
For example:
Simple figure (25% complete; ★★★★☆; urgent priority; Feb 14, 2018 - Mar 15, 2018 3:00 PM; duration 20 days; Love, Home; Kat, George) (Some notes for this figure.)
Here’s the meta output Curio supports:
| Meta Output | Values | Description |
|---|---|---|
| 50% complete | A number from 0 to 100 | If checkmarks visible, the figure’s percent complete. |
| ★★★☆☆ | A number of stars | The figure’s rating value (number of stars). |
| urgent priority | Description of priority | The figure’s priority from urgent priority to very low priority. |
| start 2018-04-15 | A date with or without a time value | The figure’s start date (custom date and time format). |
| due 2018-04-25 20:00 | A date with or without a time value | The figure’s due date (same customizations). |
| 2 weeks | A duration string | The figure’s duration is normally not exported, but can be enabled. |
| Home, NextAction | A comma separated list of tags | The figure’s tags. Choose to export just the tag or tag set and tag: Home or Context.Home. |
| George, Greg | A comma separated list of resources | The figure’s resources. Choose how much of the resource name to export: George, or GeorgeBrowning, or George Browning, or George_Browning. |
Sharing
There are two main method for sharing Curio content with others:
- The Share toolbar button.
- The File > Share menu item.
Both show the same popup submenu with sharing options separated into three different sections:
- Project (or currently selected section),
- Selected idea spaces,
- Selected figures.
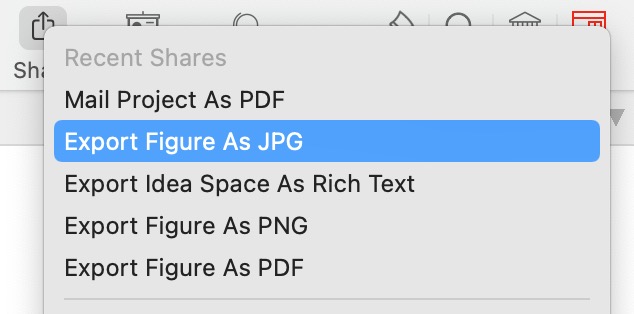
Recent Sharing Selections
At the very top, Curio first lists the most recent export and mail sharing selections so you can easily choose them again.

Sharing the Project
The next options you see listed are for the currently selected section or project:
- Exporting all idea spaces as individual plain text, RTF, or image files, as an HTML or PDF export. More information on HTML exporting is below.
- Mail all idea spaces as a Curio project extract or a PDF file.
- Print all idea spaces. More information on printing is below.
- Begin a slideshow presentation. More information on presentation mode is below.
Sharing Selected Idea Spaces
The next options you see listed are for the currently selected idea spaces:
- The same export options mentioned above.
- Mail the selected idea spaces as a Curio project extract or a PDF file. You can also select to mail the idea space’s style or template to a friend or to Zengobi.
- Print the selected idea spaces. More information on printing is below.
Sharing Selected Figures
The last options you see listed are for the currently selected figures:
- You can export the selected figures as a text or RTF file, or a combined JPEG, PNG, or non-paginated PDF image. Based on the types of figures selected you may see additional options such as CSV exporting for tables and OPML, MindManager, and iThoughts for mind maps
- Mail the selected figures as a combined JPEG, PNG, or non-paginated PDF image. You can also select to mail the figure’s style or stencil to a friend or to Zengobi.
- Share the selected figures as text to any of the configured macOS sharing services such as via Email, Messages, Twitter, or Facebook.
- Share the selected figures as an image to any of the configured macOS sharing services such as via Email, Messages, AirDrop, Twitter, Facebook, or Flickr.
- Print the selected figures or the selected figure’s notes. More information on printing is below.
Mac App Store Restriction
Curio from the Mac App Store is required to use the macOS sharing service to support mailing from within Curio. While this works very well with Apple’s Mail app, it may not be compatible with all 3rd party mail clients as they have to support the NSSharingServiceNameComposeEmail sharing service feature. As a workaround you can export to your Desktop and add the attachment to a manually composed email.
Non-sandboxed Curio supports a customizable AppleScript technique for working directly with most major mail clients.
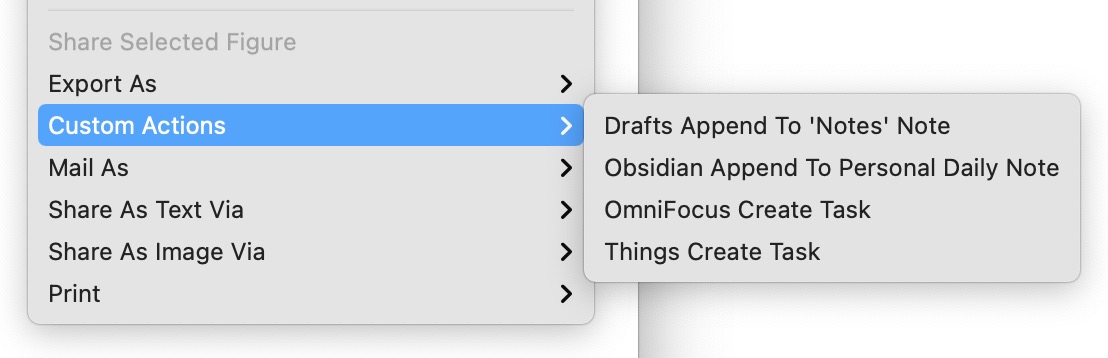
Custom Sharing Actions
Curio supports an advanced option where you can configure custom sharing actions to send selected figures directly to other applications using their app URL schemes.

To do this you will create a special Sharing.json file containing entries that use templated variables and the 3rd party’s URL scheme to send selected figure information to that application.
The location of your Sharing.json file depends on the Curio you have installed:
- Curio from the Zengobi website:
~/Library/Application Support/Curio/Version XX/Sharing.json - Curio from the Mac App Store:
~/Library/Containers/com.zengobi.curio/Data/Library/Application Support/Curio/Version XX/Sharing.json
… where XX is the major version number of your Curio.
3rd Party URL Schemes
Here is a selection of URL schemes you may wish to explore:
Example
Here is an example Sharing.json file which was used to produce the screenshot above:
{
"custom": [
{
"title": "OmniFocus Create Task",
"link": "omnifocus:///add?name={%FigureText}¬e={%FigureNote}&defer={%FigureStartDateISO8601}&due={%FigureDueDateISO8601}&project={{ProjectName}}&context={%FigureCustomData:Context}",
"info": "https://inside.omnifocus.com/url-schemes",
"types": ["figure"]
},
{
"title": "Things Create Task",
"link": "things:///add?title={%FigureText}¬es={%FigureNote}&when={%FigureStartDateISO8601}&tags={%FigureTagNames}",
"info": "https://culturedcode.com/things/support/articles/2803573/",
"types": ["figure"]
},
{
"title": "Drafts Append To 'Notes' Note",
"link": "drafts://x-callback-url/append?uuid={{DraftsUUID}}&text={%FigureText}",
"info": "https://docs.getdrafts.com/docs/automation/urlschemes",
"types": ["figure"]
},
{
"title": "Obsidian Append To Personal Daily Note",
"link": "obsidian://advanced-uri?vault=Personal&daily=true&data={%FigureText}&mode=append",
"info": "https://github.com/Vinzent03/obsidian-advanced-uri",
"types": ["figure"]
}
]
}
Note the use of:
- Curio variables, like
{%FigureText},{%FigureNote}, and{%FigureTagNames} - Curio variables with special variable formatters, like
{%FigureDueDateISO8601} - Custom project variables, like
{{ProjectName}}and{{DraftsUUID}} - Custom figure data values, like
{%FigureCustomData:Context}
Note
To prevent endless loops, the variables {%FigureText} and {%FigureNote} are only allowed in certain places within Curio, including here within custom sharing templates.
Tip
Normally the contents of the Sharing.json file are loaded and cached at launch.
If you are making lots of changes during testing you may want Curio to reload the file each time you click the Sharing menu.
Dragging
There are several ways to drag items out of Curio to another application.
Drag Assets out of Curio’s Project Library
- Select one or more assets from the Library and drag them directly to another application.
Drag an Asset Figure out of Curio’s Idea Space
- Begin by selecting a single asset figure on the idea space.
- Hold ⌥⇧⌘ (⌥⇧Command) and click and begin dragging the already-selected figure. Notice that instead of dragging the figure itself around the idea space you are now dragging a file representation of that figure.
- Now that you’ve started dragging release those keys then continue dragging and drop it anywhere on your Desktop, a Finder window, or any other application.
- The sole purpose of that magic 3-key combination is to tell Curio to place the asset figure’s file URL on the dragging clipboard, instead of tracking a normal figure movement.
Important
It’s important to release those keys after you’ve started the drag operation but while you’re still dragging, otherwise the destination application will try to interpret those keys as a forced move, alias, or copy of the file but Curio only supports a copy of the file out of the project.
Printing
Curio supports printing your idea spaces, your figures, and your figure notes.
Print Idea Spaces
- Use the Share toolbar button or choose the File > Print menu then choose whether you want all the idea spaces in the current section or only the selected idea spaces.
- Modify your print options in the standard Print dialog that appears.
- Set whether your idea spaces should be scaled to fit a single printed page.
- Optionally rotating the orientation of the page automatically to minimize scaling.
- In the case of very large idea spaces, you can also tell Curio that if the scaling to fit to a single page would result in a scaling of less than 50% then it should automatically expand to additional pages until it crosses that threshold so the results aren’t too small.
- Set whether Curio should print the idea space background and grid.
- Specify a header or footer that should appear on the top of each page, see the notes above for those variable options.
- Enter values for the top, left, bottom and right print margins, or click “Use smallest margins possible” to make your margins as small as possible, for your printer, and maximize your idea space work area.
- Set whether your idea spaces should be scaled to fit a single printed page.
- Pressing the Print button will then send the job to the printer.
Print Organizer Documents
- Select the documents in the Organizer you wish to print.
- Choose the File > Print Document menu or right-click and choose Print Document.
- The application responsible for editing those file types are launched and instructed to immediately print the documents.
- The method above immediately prints the document in that application.
- If you wish to see that application’s Print dialog first before printing then you need to follow these steps instead:
- Right-click on the Organizer Document in the Organizer.
- Choose Open with Finder.
- Within the launched application choose the File > Print menu item.
- If you wish to see that application’s Print dialog first before printing then you need to follow these steps instead:
Print Figures
- Select which figures you would like to print.
- Click the Share toolbar button then choose Print from the Share Selected Figures section of the popup menu.
- Pressing the Print button will then send the job to the printer.
Print Figure Notes
- Select one or more figures that have associated notes.
- Click the Share toolbar button then choose Print Notes from the Share Selected Figures section of the popup menu.
Print Figure Notes from the Notes Window
- To make the Notes window appear for a figure you can select the figure and click the Notes button in the inspector bar. Alternatively you can just click directly on the Notes adornment on the figure itself and the Notes window will appear.
- Click within the Notes window to make sure it has focus.
- Choose the File > Print Notes menu item.
- Pressing the Print button will then send the job to the printer.
Print Figure as Text
- You may want to print a selection of figures as text, instead of an image representation. This can come in handy if you have a figure that contains a lot of text and you don’t want to print it as a graphical figure, where it may not paginate nicely onto pages.
- Select one or more figures.
- Click the Share toolbar button then choose Print Figure as Text from the Share Selected Figures section of the popup menu. This menu item pays attention to the checked state of the Include Figure Notes When Copying/Sharing Text and will therefore include any figure notes with the printout.
Customizing Print Headers and Footers
When printing idea spaces the Print dialog offers several custom Curio options you can apply. Of note is an optional header footer that can appear at the top and bottom of the printed pages, respectively.
By default the header is:
{%IdeaSpaceTitle}
Anything within {% and } is considered a variable by Curio. In this case, this variable is dynamically replaced with the title of the idea space. You can add your own text anywhere outside of that variable string.
By default the footer is:
- {%IdeaSpaceNumberWithSheetInfo} -
This variable is dynamically replaced with the idea space number and optional sheet information. For example, if idea space #26 spans onto 9 sheets of paper then the 3rd sheet would show 26 (3 / 9) as its footer. If only one sheet was required then that parenthetical information is not printed.
Header and Footer Variables
Here are all the variables you can use in the header and footer fields:
{%ProjectTitle}- the project’s title.{%ProjectFilePath}- the project’s file path.{%IdeaSpaceTitle}- the idea space’s title.{%JournalSubtitle}- if a journal idea space entry, then the journal entry’s optional subtitle.{%IdeaSpaceCount}- this represents the total count of idea spaces that could be printed.{%IdeaSpaceNumber}- in the example above: 26, as in #26 out of the total count of idea spaces.{%IdeaSpaceSheetNumber}- in the example above: 3, as in the 3rd sheet of paper necessary to output the current idea space.{%IdeaSpaceNumberOfSheets}- in the example above: 9, as in this idea space needs 9 sheets of paper to output its content.{%IdeaSpaceNumberWithSheetInfo}- in the example above: 26 (3 / 9), as this is page 3 out of 9 for idea space #26. If the idea space fits on a single page then{%IdeaSpaceNumberWithSheetInfo}is simply replaced with{%IdeaSpaceNumber}. But, if the idea space spans across multiple sheets it is replaced with:{%IdeaSpaceNumber} ({%IdeaSpaceSheetNumber} / {%IdeaSpaceNumberOfSheets}).
PDF Export
Curio supports exporting all or a selection of idea spaces to PDF.
Export Idea Spaces to PDF
- Use the Share toolbar button or choose the File > Share menu then choose whether you want export the idea spaces in the current section or only the selected idea spaces.
- Modify your PDF export options in the Print dialog that appears.
- Set whether your idea spaces should be scaled to fit a single printed page.
- Optionally rotating the orientation of the page automatically to minimize scaling.
- In the case of very large idea spaces, you can also tell Curio that if the scaling to fit to a single page would result in a scaling of less than 50% then it should automatically expand to additional pages until it crosses that threshold so the results aren’t too small.
- Set whether Curio should include the idea space background and grid.
- Specify a header or footer that should appear on the top of each page, see the notes in the Printing documentation for those variable options.
- Enter values for the top, left, bottom and right print margins, or click “Use smallest margins possible” to make your margins as small as possible, for your printer, and maximize your idea space work area.
- Set whether your idea spaces should be scaled to fit a single printed page.
- Press the Export button to begin the export.
Options
The same options seen when printing discussed above are available in the PDF export dialog as well.
PDF Outline
For Curio Professional and Standard, the PDF’s generated using Export as PDF now have an embedded PDF document outline for easy navigation using PDF viewers that support that standard PDF feature. In Apple’s Preview app, for example, choose View > Table of Contents to see the PDF’s hierarchical document outline.
The PDF outline is part of the PDF standard so most standards-following PDF readers should support it. Zengobi has tested it with the macOS Preview and Adobe Reader apps as well as the following iOS apps: Dropbox, Readdle’s PDF Export and PDF Viewer, Good.iWare’s GoodReader, Branchfire’s iAnnotate PDF, and LiquidText.
Clickable Links
When you export idea spaces via Export as PDF the resulting PDF will have clickable links for:
- Weblink figures, like a URL dropped from a browser into an idea space.
- Figures with URL actions.
- Weblinks and figure URL actions that are inner project hyperlinks (ex: curio://?ideaspace=062…).
- Idea space links to other inner project idea spaces.
- Jump anchors to inner project locations.
- Figures with jump actions to inner project locations.
- Figures with first, last, previous, or next idea space jump directions.
Limitations
Curio doesn’t generate PDF links for a selection of text within a text figure that has a link attribute. This is a tricky one to solve as (a) Curio would have to scan all text figures when exporting to find any NSLinkAttribute attributes which could be very slow, (b) the resulting range of text may consist of wrapped lines of text complicating the generation of potential PDF annotation link regions.
Note Open PDF in Preview
If instead of exporting as PDF you choose to print then click the print dialog’s button to Open PDF in Preview then Curio isn’t given that temporary filename so is unable to modify the generated PDF to include the PDF outline or PDF links. So either use print to a PDF file and then open it, or use export as PDF.
HTML Export
When it’s time to share your ideas with coworkers, clients, or friends, you can export your idea spaces to HTML files which can be viewed using a web browser.
The Resulting Output
The result is a single index.html file in the specified folder along with Contents and Documents subfolders. The former contains full-size images and thumbnail images for each exported idea space. The latter contains any exported assets.
Curio uses an image and accompanying image map to represent each idea space so they will render correctly regardless of platform, browser, installed fonts, etc. The image maps support jump actions between idea spaces, web link action URLs, and exported asset files.
The default HTML template Curio uses for exporting works beautifully with the latest Safari, Chrome, Firefox, and Internet Explorer browsers on both Mac and Windows platforms. Navigation controls appear when the mouse is moved or the device is tapped. These same controls automatically hide after a few seconds of inactivity. You can also use the arrow keys to step through the slideshow. The integrated popup navigator allows you to quickly choose a specific idea space in the hierarchy.
The resulting HTML also works perfectly with Safari on your iPad and iPhone devices. Use your fingers to pinch and zoom or pan around larger idea spaces. Simply tap on an asset figure to open the asset itself. Tap anywhere to show the navigation controls.
If you’ve exported these idea spaces to the same location before, only the modified or new idea spaces and assets will be exported. This significantly reduces the time it takes to update a previously exported project.
Publish Your Idea Spaces as an HTML Project
- Optionally select specific idea spaces in the Organizer that you wish to publish.
- Choose File > Export As > HTML.
- Click on Export All if you want to export all idea spaces, else click Export Selected to only export the selected idea spaces.
- Choose a location to export the idea spaces. Since exporting to HTML will result in creating multiple files it’s best to create a new folder for the exported files.
- Choose the template to use.
- Choose the image type and select whether idea spaces should be scaled to a max width. For JPEG files, you can also choose the quality of the resulting images. The better the quality, the larger the file size.
- Click Export.
Customizing HTML Templates
- To create your own HTML template for exporting, check out the bundled HTML templates which can be found within the app itself:
/Applications/Curio.app/Contents/Resources/Repository/HTML Export Templates. - Copy one of the bundled templates to help you get started. Open the
index.htmlfile in your favorite text editor and check out the code. Note variables that start with {curio which are dynamically replaced when the template is exported with data. Currently we’re only using two:{curio_project_title}and{curio_slides_array}. The former is replaced with the project title, the latter with a big JavaScript array of the resulting slides. - Now to really understand how this works, do a Curio HTML export of a simple project and check out the resulting exported index.html file. See how the project title is replaced and the array of slides is generated?
- For your copy of the
index.htmltemplate file you can change something simple, such as the CSS style information at the very top of the file. Or perhaps you want to dig deep and modify both the CSS and JavaScript. It’s all in thisindex.htmland you can do whatever you want with the output arrays. - When you’re ready to test out your template you need to place it into a specific folder so Curio can find it. Look in your
~/Library/Application Support/Curio/Version XX/Repositoryfolder and create a new folder inside called “HTML Export Templates”. Then, within that folder, create a subfolder and call it something that will identify your new template such as “Awesome Export”. Then place your customindex.htmlfile into that subfolder. - When you restart Curio, the HTML Export dialog will find your custom folder and allow you to choose one of your custom templates.
- As a note, we store the templates with that Repository subfolder because you could share a repository with your entire company or school.
Keynote Export
While Curio doesn’t support a direct export to Keynote, you can easily create a Keynote presentation using exported images.
Export Your Idea Spaces to Keynote
- In Curio, click the Share toolbar button then choose Export As > Image. Choose to export JPG images and also create a new folder for the output. This is also where you might want to specify a scaled size for each exported image. Then click the Export button to fill your new folder with image versions of your idea spaces.
- Launch Keynote and choose the White theme and an appropriate slide size in the window that appears when it launches.
- In the Finder, select all of the images that Curio exported and drag-and-drop them to the Slides area on the left side of the Keynote window. Drop them just above that initial blank slide that Keynote automatically created for you.
- Click on the first slide in the Slides area and then choose Edit > Select All to select all the slides and then click the Change Master button in the Format inspector and choose Blank.
- Scroll down to the very bottom of the Slides area and select the last slide, which is that initial blank slide auto-created by Keynote, and press the Delete key to remove it.
PowerPoint Export
While Curio doesn’t support a direct export to PowerPoint, we can use an Automator helper script to assist with the process.
Previously we were able to use an Automator helper script to do this. However, it looks like Apple’s sandboxing restrictions make this a pain because PowerPoint has to ask you to grant access to every imported image! If you have 100 slides then it’d ask you 100 times for permission!
So, in lieu of that, until they can get this resolved, use this workaround:
- Follow the 5 steps on the previous idea space to export your Curio project as a Keynote slideshow.
- Use Keynote to export as PowerPoint.
That’s it!
Hopefully Microsoft can adjust their Create PowerPoint Picture Slide Shows Automator action to support selecting a folder instead of multiple files and then you’d only have to grant permission once. But in the meantime you’ll need to go through Keynote.
TaskPaper Export
Via the Share menu or toolbar button, you can export a selected list, stack, or mind map as a TaskPaper document. Figure meta information is automatically exported as well.
Note that @done is output for any completed items, and @progress() for all other items.
This includes 0% done, so you will see a @progress(0) for unchecked items, so you can perform @progress searches in TaskPaper, as described below.
You can turn this off if you’d rather only see this tag when progress has been made.
If the Done Date meta information is set then that date is output with the form @done(YYY-MM-DD).
TaskPaper Meta Search Tips
Curio will output meta information to TaskPaper using the markdown-style syntax described in Exporting Meta. Thus @progress(25) to indicate a task is 25% done and @resources(George, Greg) to indicate resources.
TaskPaper supports advanced searching queries that can dive into this meta information.
@progress >[n] 20
Find all tasks more than 20% completed (that aren’t done, which would have a @done tag instead of @progress).@tags contains[l] home
Find all tasks with a tag of Home.@resources contains[l] george
Find all tasks assigned to George.@due < [d] 2018-06
Find all tasks due before June 2018 (more date tips here and here).@due <[d] next week and @progress =[n] 0
Find all tasks due in the next week that haven’t been started.@due <[d] next week except @done
Find all tasks due in the next week that aren’t done.
Export a List, Mind Map, or Stack as TaskPaper
- Select the list, mind map, or stack figure.
- Choose the Share button or File > Share menu, then under selected figure choose Export As > TaskPaper.
Importing from TaskPaper
- Click here to learn how to import from TaskPaper.
Markdown Export
Curio can export an entire project, selected idea spaces, or specific selected figures as markdown!
The result is pretty awesome: a single markdown file (and optional accompanying assets folder) where your Curio text figures turn in markdown rich text blocks, your Curio lists, mind maps, and stacks turn into markdown list blocks, Curio tables into markdown tables, Curio image figures into inline markdown images, asset figures into markdown file links, link figures into markdown links, etc.
You can then view the exported markdown file with your favorite markdown app like Marked or MultiMarkdown Composer.
Export Your Project, Selected Idea Spaces, or Selected Figures as Markdown
- In Curio, select what you want to export then click the Share toolbar button then choose Export As > Markdown.
- In the dialog that appears you can choose the location for the export and give it a file name for your export. Note that a single .markdown file will be created with that name containing everything you selected to export.
- In that same dialog you can optionally specify if you want figure notes and meta exported.
- You can also specify that images and files should be exported as well. If so, Curio will create folder alongside your markdown export file which will contain those images and files stored within uniquely named subfolders.
- Click the Export button and your export will be generated.
Markdown Text
Curio’s markdown converter will convert your rich text figures directly into markdown! Curio uses each figure’s markdown setting in the text inspector is to determine how to perform this conversion:
- Markdown Rendering is Off
If the markdown inspector button is off then this is a figure which doesn’t contain any entered markdown. So Curio will automatically convert any rich text attributes to the supported markdown rich text syntax described earlier. For example, if Curio finds bold text it is turned into **bold**. As a note, to determine if a line of rich text should be a markdown header (ex: “# header 1”) Curio looks for text where the entire line is bold and of a certain font size. Headers 1 through 6 (i.e. #, ##, ###, ####, #####, ######) will be created with bold text of size 32, 24, 18, 16, 13, 11, respectively. - Markdown Rendering is On
If you set the markdown inspector button is on then Curio will take the text figure’s text and leave any existing markdown that you entered as-is, but it will also conveniently convert any attributed text it finds to markdown’s rich text syntax. So, if a text figure contains the following text: “This is a mix of *italicized* markdown syntax and bold attributed text.” then will take that italicized markdown as-is but convert the bold text to **bold**.
Markdown Lists
Curio exports hierarchical data such as lists, mind maps, and stacks as markdown lists, with the following considerations:
- While basic markdown doesn’t support nested lists, many extensions such as MultiMarkdown and CommonMark use tab indentions to indicate nesting, so Curio supports this as well.
- Markdown only supports simple bullets (via the * markup) and numbering (via the 1. 2. 3. markup) so Curio’s extensive per-level prefixing is automatically narrowed to those two available options during export.
- The individual text figures that make up the Curio collection figure are converted into markdown’s rich text syntax as described above.
- If a list item has line breaks within then those are merged into a single text line for the export.
- Curio will output the * as the list marker for bullets. You can optionally change this to the - marker if you wish.
- List titles have to be output with a blank line between the title and the actual markdown list, as per markdown rules. Personally I wish it didn’t need this but, if it’s not there, then lists won’t render correctly.
Markdown Tables
Curio exports its tables as markdown tables, with the following considerations:
- While basic markdown doesn’t support tables, many extensions such as MultiMarkdown support a common syntax for markdown tables which Curio uses.
- Markdown only supports a header row, so Curio’s footer row and header & footer columns are simply rendered in markdown as normal cells.
- Markdown column alignment syntax is not output since Curio’s can be individually specified per cell.
- Each row has a leading and trailing pipe (“|”), which some markdown viewers require, but can be disabled.
Markdown Links
In the markdown export dialog you can choose whether to export images and other figure assets. These are exported to a folder created alongside the resulting markdown file. Each exported figure asset will be contained within uniquely named subfolder to avoid file name collisions.
By default this assets folder will be named based on the markdown file name. For example, if you specified “Project” for the exported markdown file, then the assets folder will be named “Project Assets”. You can customize this format string, where a %@ token in the format string, if found, is replaced with the markdown file’s name.
Note the resulting markdown links, like [An image](Project%20Assets/7832-3982/Notes.pages), will reference this folder location so you can’t rename it in the Finder later! Instead you will need to delete the previous export and re-export.
Inline Image Links
For simple image types (png, jpg, etc, but not pdf), Curio will use the  markdown syntax to show the image inline on the markdown page (note the exclamation point prefix). Or, if you don’t want to see the inline image, you can export as a normal markdown link instead. Curio will scale the exported image so it’s the same size as rendered on the idea space, but you can export the full size image if you wish.
File and URL Links
For all other asset types, Curio will use the [title](path) markdown link syntax thus creating a clickable link to the asset.
Of course weblink figures use the [title](path) markdown link syntax as well thus creating a clickable link to the site.
Compatibility
The ability to render and handle these links depends on your markdown viewer, although Marked and MultiMarkdown Composer seem to handle them beautifully.
Limitations
Note that this feature works for images and files that exist as asset figures. Curio will not parse, extract, and export images that exist within the rich text content of a Curio text figure.
Markdown Footnotes
If you have enabled copying or exporting figure notes (via the Edit > Copy As menu or the export dialog, respectively) then Curio will export those notes as markdown inline footnotes that MultiMarkdown supports.
For example:
This is a figure.[^And this is its note as an inline footnote.]
If you’d prefer the inline footnote format favored by Pandoc/Obsidian/markdown-it, like ^[This is a note], then you can change an advanced preference.
Markdown Meta Tags
If you have enabled copying or exporting figure meta (via the Edit > Copy As menu or the export dialog, respectively) then Curio will export meta data in some tag-like entities.
For example:
Simple figure[^Some notes for this figure.] @progress(25) @rating(4) @priority(1) @start(2018-02-14) @due(2018-03-15 15:00) @duration(20d) @tags(Love, Home) @resources(Kat, George)
Optionally, when exporting markdown, you can specify that the normal plain text output is used for meta if you’d rather use the normal text formatting for meta export as detailed in the Including Meta in Text Exports idea space. So the export text above would look like this instead:
Simple figure (25% complete; ★★★★☆; urgent priority; Feb 14, 2018 - Mar 15, 2018 3:00 PM; duration 20 days; Love, Home; Kat, George) (Some notes for this figure.)
Here’s the meta output Curio supports:
| Meta Output | Values | Description |
|---|---|---|
| @progress(50) | A number from 0 to 100 | If checkmarks visible, the figure’s percent complete (or @done for 100% if enabled). |
| @rating(3) | A number from 1 to 5 | The figure’s rating value (number of stars). |
| @priority(1) | A number from 1 to 5 | The figure’s priority value from 1 meaning urgent priority to 5 meaning very low priority. |
| @start(2018-04-15) | A date with or without a time value | The figure’s start date (custom date and time format). |
| @due(2018-04-25 20:00) | A date with or without a time value | The figure’s due date (same customizations). |
| @duration(2w) | A duration string | The figure’s duration is normally not exported, but can be enabled. The abbreviations for year, month, week, day, hour, minute can all be customized, note that month uses “x” by default like TaskPaper. |
| @tags(Home, NextAction) | A comma separated list of tags | The figure’s tags. Choose to export just the tag or tag set and tag: Home or Context.Home. You can also choose the format: @tags(Home, NextAction), or @Home @NextAction, or #Home #NextAction. |
| @resources(George, Greg) | A comma separated list of resources | The figure’s resources. Choose how much of the resource name to export: George, or GeorgeBrowning, or George Browning, or George_Browning. You can also choose the format: @resources(George, Greg) or @George @Greg. |
Presentations
You can show your idea spaces on your computer’s display, or use a projector to share it with a large group. Curio’s integrated presentation mode with custom transitions is perfect for group brainstorming sessions.
Begin the Presentation
Begin by clicking the Presentation toolbar button, the View > Begin Presentation menu, or using the Share toolbar button.
Begin the Presentation in Window
Choose the View > Begin Presentation in Window menu to begin the presentation in a separate, resizable window, instead of taking over your entire screen. This is useful if sharing a window with others via Zoom or other conferencing software.
Tip
If you right-click on the toolbar you will find an optional Present in Window toolbar button that you can drag into your toolbar if you use this feature frequently.
End the Presentation
Press the Escape key.
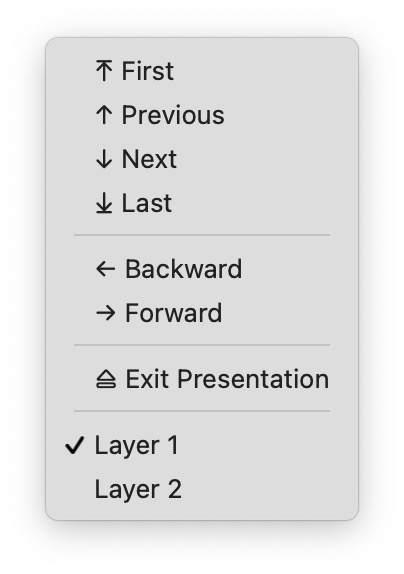
Context Menu
Right-click on the idea space to show the presentation mode context menu.

There you can switch to a different active layer, perhaps to select figures on that layer, or toggle the visibility of a layer. Choosing an already active layer will hide it, choosing one that isn’t active but hidden will make it active and visible. The visibility toggles only persist while showing that slide. Moving forward or back, or restarting the slideshow will restore visibility to their normal values.
Presenting to an iPad via Sidecar
Apple’s Sidecar feature allows you to present from Curio directly to your iPad! Some tips:
- Make sure you have the combination of Mac and iPad that work with the Sidecar feature.
- Use the AirPlay/Sidecar icon menu bar control to connect to your iPad.
- From that same menu set “Use As Separate Display”.
- In Curio’s Preferences, under the Presentation icon, make sure “Show on secondary display (when connected)” is checked.
- Begin your presentation in Curio and it will then appear on your iPad’s screen.
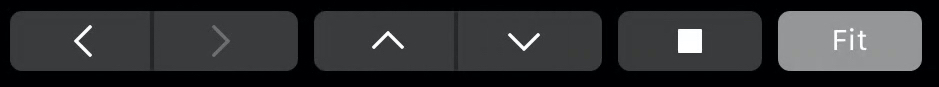
Curio’s presentation mode Touch Bar controls will appear on the bottom of the iPad display so you can easily navigate through the slides by tapping:

If you don’t see them then make sure they are not hidden via the AirPlay/Sidecar menu bar menu.
You can tap on figures within the idea space during presentation mode to expand/collapse collections or highlight items, howeveryou have to use your Apple Pencil to do this, not your finger.
Note
You can use Sidecar’s “mirror display” instead of “separate display”, and then uncheck the “show on secondary display” option in Curio’s Preferences. However, there seems to be a common macOS bug for some combinations of Mac model, macOS version, iPad model, and iPadOS version that can result in Touch Bar controls being unreponsive to taps.
Working with Other Apps
If you’d like to work with apps such as EpicPen and sketch on top of a presentation using the Pencil via Sidecar, then we’ve noticed that a presentation in a window filled to the screen size works more reliably that an actual full-screen presentation.
In Curio’s Preferences, under the Presentation icon, make sure “Present in window fills secondary display (when connected)” is checked. Then when you begin a presentation in a window, Curio will make sure that window is on the secondary display – your iPad display via Sidecar – and fills the screen.
You can then use EpicPen’s tool palette:
- Use EpicPen’s pointer tool to select figures in Curio and use the Touch Bar controls to skip through slides.
- Use EpicPen’s brush tool to draw on the screen using their brushes.
Keyboard Shortcuts
| Action | Key |
|---|---|
| End Presentation | Esc |
| Next idea space | Right Arrow, Down Arrow, Page Down, Spacebar, Swipe Down (see gesture handling notes below) |
| Previous idea space | Left Arrow, Up Arrow, Page Up, Swipe Up (see gesture handling notes below) |
| First idea space | Home |
| Last idea space | End |
| Back in history | [, Backspace, Cmd-Left Arrow, Swipe Left |
| Forward in history | ], Cmd-Right Arrow, Swipe Right |
| Toggle scaling on and off | S |
| Zoom Out (experimental) | , or < |
| Zoom In (experimental) | . or > |
| Zoom Actual Size (experimental) | / |
| Select a figure | Click (when pointer is visible) |
| Toggle the expand/collapse of a selected mind map branch. | Quick Spacebar Tap |
| Toggle the expand/collapse of a branch and its children. | Quick ⌥Spacebar Tap |
| Toggle the expand/collapse all branches at this level. | Quick ⇧Spacebar Tap |
| Open a figure’s asset or perform the figure’s action | Double-Click (when pointer is visible) |
| Set a rating | 0 through 5 (when a figure is selected) |
| Scroll the idea space | Click and drag the background (when pointer is visible) |
Gestures
While presenting, the following gestures can be performed on a trackpad:
- Smart Zoom (if enabled in System Preferences > Mouse/Trackpad) allows you to double-tap to zoom and restore. This can be customized via advanced preferences.
- Pinch/expand enables or disables scaling.
- 3-finger swipe up/down goes to the previous/next Organizer item.
- 3-finger swipe left/right goes backwards/forwards in history.
Note that you’ll need to make a change in System Preferences > Trackpad > More Gestures so that Curio can actually receive 3-finger swipes, otherwise the Mac’s system receives them instead.