Figures
In Curio, anything placed on an idea space is a figure. It can represent a basic flowcharting shape such as a square or octagon. Or more complex items such as text, images, web links, movies, music, or any type of document. A figure can also represent a collection of contained figures. For example, a mind map or a list outline.
With any type of figure, not only can you specify its look through fonts and colors, you can also specify meta information such as tags, and start/due dates.
Terminology
A figure is the most basic entity within Curio such as a text figure, an image figure, a document figure, and a line figure.
A collection figure is a special type of figure that contains, manages, and positions figures within it. Examples include Curio’s list, mind map, table, index card, pinboard, and album collection figures. While a collection figure can contain other figures it cannot contain another collection. For example, you can’t place a table into a mind map or an index card into a list.
A figure style defines the look of the figure including properties such as color, border, font, and shading. You can apply a style to a new or existing figure.
On the other hand, a figure stencil is a re-usable figure that can includes richer data such as placeholder or boilerplate text. You create a copy of a stencil.
A simple figure stencil is a stencil that is a single figure. Even if that figure itself is a collection figure such as a mind map or list it and therefore contains figures within it, the collection figure itself is just a single figure, thus it is a simple figure stencil.
A complex figure stencil is a stencil made up of multiple figures. A perfect example is a landscaping stencil where flowers, shrubs, and trees are represented by individual figures, images, or grouped figures.
If you change or update the original style or stencil Curio does not change any instances either in the current project or in projects stored on your hard disk. The change will only be reflected in new instances that you create or apply in the future. However, Curio Professional users have access to master styles and master stencils that allow this functionality which we’ll discuss here.
Insert Popover
The insert popover can appear in one of two ways:
- Click the Insert toolbar button.
- Press the
ikey on your keyboard.
In the popover that appears Curio shows you all the types of figures you can insert into your idea space.
You can select an item with the mouse or trackpad, or use the arrow keys to move around, or press the first letter of the item such as m for mind maps (note that some items have different key shortcuts, like Stack = k, due to conflicts with other entries).
Basic Shapes
A gallery appears showing off many of the basic figure shapes that can be inserted including simple text figures, lines, and various geometric shapes.
Clicking an item will insert a shape of that style into the idea space.
Double-click the resulting text or geometric figure to add text.
Styled Shape or Stencil
A gallery appears with all figure styles and stencils available within your personal repository, Curio’s bundled repository, and any shared repositories you have configured in Preferences.
Double-clicking a style or simple stencil will insert that figure into your idea space, or you can select the item and click the Insert button.
Complex Stencils
Complex stencils, which are stencils that contains multiple figures, are displayed in the gallery with the number of figures it contains in parentheses.
Selecting a complex stencil and clicking the Insert button will insert the entire stencil into your idea space. However, double-clicking will drill down into the stencil so you can choose a specific figure within the stencil to insert. You can click the Back button to come back out.
For example, say you have a landscaping complex stencil with figures for various types of trees, plants, and hardscape. You can insert the entire stencil where all of the figures are inserted, or you can double-click and drill down to choose a specific tree figure to insert.
Stencils Library
If you’re a frequent user of figure stencils you should definitely check out the Stencils Library shelf module.
List / Mind Map / Table / Index Card / Album / Pinboard
These are all of Curio collection figures which we go into great detail here.
A gallery appears with all appropriate styles and stencils available within your personal repository, Curio’s bundled repository, and any shared repositories you have configured in Preferences.
Clicking an item will insert that figure into your idea space.
These specific Insert choices have a sneaky feature. If, in the list that appears when you click the Insert toolbar button, you click on the icon next to the item name (like “List” or “Mind Map”) then Curio will instantly insert the appropriate collection with its default styling without showing the gallery.
Note that your toolbar can also have a dedicated button for a specific collection type. For instance, a List button that brings you instantly to the List gallery. Right-click on the toolbar and choose Customize to add or remove these toolbar buttons.
Audio Recording
A panel appears where you can configure the audio input and check the audio input level.
Click the Insert button to begin recording.
To stop and play the recording use the media controls in the inspector bar.
Video Recording
A panel appears where you can configure the audio and video inputs and check the audio input level.
Click the Insert button to begin recording.
While recording a floating video preview window will appear so you can see what is being recorded. You can position or close that preview window. Curio will restore the last-saved preview position the next time you record.
To stop and play the recording use the media controls in the inspector bar.
YouTube / Vimeo Video
A panel appears where you can paste in the URL to a YouTube or Vimeo video (such as https://www.youtube.com/watch?v=NQ7kqwbqeiI or https://vimeo.com/35396305) and then click Insert.
Curio will then parse the URL to extract out the actual movie name then turn it into an embed URL. A web view with a nice default size is then created, the embed URL is set, and the resulting web view is placed on your idea space ready for viewing.
Note
For faster embedded videos, simply drag-and-drop a YouTube or Vimeo URL from your browser directly to the Curio idea space and Curio can instantly turn that into an embedded video figure.
Resizing and Moving
You can resize the resulting embedded video by dragging on the figure’s selection handles. The figure will resize proportionally maintaining the video’s aspect ratio.
Since clicks within the video bounds are processed by the embedded video controller, it’s a bit tricky to move the figure, so here are some tips:
- You can move the video if you click and drag on the very edge of the frame, or
- First click Stop Playing in the inspector bar, which deactivates the embedded playback control, and then you can click and drag from anywhere in the figure bounds. Click Start Playing or double-click the figure to activate the video player again.
Instant Document
A panel appears where you can choose a personal or bundled instant document for inserting. An instant document is a blank or boilerplate document for another application that you can create and install within Curio. Examples include Word documents, OmniGraffle diagrams, or Photoshop drawings. See more details below.
Equation
An equation editor appears so you can enter your equation using either LaTeX, AsciiMath, or MathML and see an instant, real-time preview. Pressing the Insert button places a high-resolution, resizable PDF rendering of the equation on your idea space.
Web View
A new web view is instantly inserted into your idea space. Use the controls on the inspector bar to surf within the web view, and to specify and save a specific URL for the new web view.
Resizing and Moving
You can resize the resulting embedded web view by dragging on the figure’s selection handles. The figure will resize proportionally maintaining the video’s aspect ratio.
Since clicks within the web view bounds are processed by the embedded web content, it’s a bit tricky to move the figure, so here are some tips:
- You can move the web view if you click and drag on the very edge of the frame, or
- First click Stop Browsing in the inspector bar, which deactivates the embedded web view control, and then you can click and drag from anywhere in the figure bounds. Click Start Browsing or double-click the figure to activate the web view control again.
Google Doc
A new web view is instantly inserted into your idea space going directly to the Google Docs web URL. Use the web surfing inspector bar to specify and save a specific URL if you wish to point to a specific document within Google Docs.
See above for tips on resizing and moving this web view control.
Note
Google is making it a bit more difficult to embed Google docs web views so please see some of the advanced settings you may need to change depending on what Google web apps you’d like to use.
Date and Time
A panel appears where you can choose a pre-formatted date and time. The selected item will appear as a new text figure or inserted into an existing text figure being edited.
Variable
A panel appears where you can choose a special variable which will be dynamically filled out by Curio. For instance, you can insert a variable for the current project name, idea space name, and its last modified date and time. A variable can be inserted as a new text figure or into an existing text figure being edited.
The resulting variable looks like {%IdeaSpaceTitle} in your text.
Note
Curio Professional customers can create their own custom variables!
Optional Date Styles
You can optionally append one of the following styles to the date and time related variables:
- Short
- Medium
- Long
- Full
- ISO8601
- RFC3339
The first few correspond to the Short, Medium, Long, and Full styles found in the Dates and Times tabs in System Preferences > Language & Region > Advanced.
ISO 8601 is a standard date and time format which includes time zone information, such as 2021-12-25T15:00:00-0500 indicating the -5 hour EST offset from GMT.
RFC 3339 is similar to ISO 8601 but with GMT/Zulu times such as 2021-12-25T20:00:00Z, so it adds 5 hours to our EST example to bring it up to GMT/Zulu.
Some examples:
{%IdeaSpaceDateAddedShort}→ 1/25/22{%IdeaSpaceDateAddedMedium}→ Jan 25, 2022{%IdeaSpaceDateAddedLong}→ January 25, 2022{%IdeaSpaceDateAddedFull}→ Tuesday, January 25, 2022{%IdeaSpaceDateAddedISO8601}→ 2022-01-25
Dates With Time
The various date-related variables can include the phrase WithTime before the style and the date will include the time in the resulting output.
So, instead of using the separate {%ProjectDateCreatedMedium} date and {%ProjectTimeCreatedMedium} time variables, you can just say {%ProjectDateCreatedWithTimeMedium}.
Some examples:
{%IdeaSpaceDateAddedWithTimeLong}→ January 25, 2022 at 2:45:24 PM{%FigureStartDateWithTimeISO8601}→ 2021-12-25T20:12:45-05:00
Custom Format
Curio has basic support for custom date formatting via a Format: style with a specified date pattern.
For example:
{%ProjectDateCreatedFormat:yyyy-MM-dd'T'HH:mm:ssZ}→ 2021-11-16T18:51:41-0500
Optional Casing
You can optionally append one of the following casing extras to the variable preceded by a / symbol:
- uppercase
- lowercase
- capitalize
For example, {%IdeaSpaceTitle/uppercase} might result in MY ITINERARY.
All Variables
Project Variables
{%ProjectTitle}{%ProjectURL}- acurio://hyperlink to the project{%ProjectFilePath}{%ProjectDateCreated}{%ProjectTimeCreated}{%ProjectDateSaved}{%ProjectTimeSaved}
Section Variables
{%SectionTitle}- the immediate section which owns this item{%RootSectionTitle}- the root, top-most section which owns this item
Folder Variables
{%FolderTitle}- the immediate folder which owns this item{%RootFolderTitle}- the root, top-most folder which owns this item
Organizer Hierarchy Variables
{%ContainerTitle}- the title of the parent containing item that contains the current idea space. This could be a parent idea space, a containing folder, or the current section. If the current section is simply the default section and no other sections exist then the title of the project itself will be output.
Idea Space Variables
{%IdeaSpaceTitle}{%IdeaSpaceURL}- acurio://hyperlink to the idea space{%IdeaSpaceDateAdded}{%IdeaSpaceTimeAdded}{%IdeaSpaceDateModified}{%IdeaSpaceTimeModified}{%JournalSubtitle}- inserts a Journal entry’s custom subtitle
Figure Variables
{%FigureURL}{%FigureDateAdded}{%FigureTimeAdded}{%FigureDateModified}{%FigureTimeModified}{%FigureStartDate}{%FigureDueDate}{%FigureDoneDate}{%FigureTagName}- replaced with the name of the tag associated with a figure, ex: a Stack figure title which dynamically changes based on what tag is associated with the title figure{%FigureTagNames}- replaced with a comma sepated list of all the associated tags (remove tag set prefix, remove spaces){%FigurePercentComplete}{%FigureCustomData}or{%FigureCustomData:KeyName}- see Custom Data Variables for details{%FigureCustomDataDelimited}
Container Figure Variables
{%ContainerFigureItemCount}- replaced with the number of items in the collection figure{%ContainerFigureDateModified}{%ContainerFigureTimeModified}
Asset Variables
{%AssetDateCreated}{%AssetTimeCreated}{%AssetDateModified}{%AssetTimeModified}
List/Mind Map/Table From File
A standard Mac open panel will appears allowing you to select a file which will be converted into a native Curio list, mind map, or table collection figure, as appropriate. You can also perform this conversion simply by drag-and-dropping a file into your idea space from the Finder.
The import formats currently supported are as follows:
- Lists: OPML.
- Mind Maps: OPML, Mindjet MindManager, iThoughts, MindNode, iMindMap.
- Tables: CSV.
Curio can also export collections in those same formats. Collection import and export conversions are discussed in greater detail in that collection’s section later in this documentation.
File
A standard Mac open panel will appears allowing you to select a file to insert into your idea space. Use the popup at the bottom of the dialog to specify whether Curio should:
- Copy and embed the selected files into your project,
- Store aliases to the selected files in your project,
- Move and embed the selected files into your project.
As mentioned below, you can also simply drag files from the Finder into an idea space, which will copy and embed by default. Hold ⌥ while dragging to store an alias. Hold ⌘ while dragging to move and embed.
Insert Menu
To quickly insert certain types of figures without going through a gallery window you should check out the Insert menu in the main menu bar.
With the menu, as opposed to the Insert popover, you won’t see a gallery. Instead the figure will be inserted instantly into the idea space with its default styling.
There are options for the collection figures such as lists and mind maps, as well as menu items for Web Views and Google Docs views. Plus submenus for variables and date/time options.
Insert Other Content
From the Finder
You can drag files from the Finder or your Desktop directly to your Curio idea space.
By default Curio copies the file and embeds it within your project’s internal asset library. Then appropriate asset figures are created on the idea space itself, like an image asset figure if you drag in an image file.
If you hold ⌘ (Command) down while dragging you will move the file into your project, therefore removing the file from its original location.
If you hold down the ⌥ (Option) key while dragging then Curio will create an alias to the original file. When you later double-click the file to open it on the idea space you will be opening the original file, not an embedded copy. You can always convert aliases to embedded files at a future date using the Info inspector.
If the dragged-in file has a csv extension Curio will ask if it should be converted into a native Curio table.
If the extension is opml, Curio can convert it to a list or mind map.
For Curio Standard and Professional customers, if the extension is md or markdown, Curio can handle it as a markdown insert.
If the extension is a popular mind mapping file format then Curio can convert it into a mind map. More details on supported mind map import files are in the mind map section of this manual.
Image Text Recognition
Curio uses Apple’s Vision framework to automatically scan imported images for text (aka OCR) which can then be searched for using Quick Find or the Search shelf. The resulting found image figures are highlighted, although the recognized text within the images are not.
According to the VNRecognizeTextRequest.h code file:
- On macOS 10.15 Catalina only English is recognized.
- On macOS 11 Big Sur and above English, Chinese, Portuguese, French, Italian, German, and Spanish are recognized.
You can view and edit the recognized text using the Info inspector.
Experimentally it look like very neat handwriting is recognized although isn’t nearly as accurate as printed text.
As a reminder, if an image figure is selected then press the Spacebar to see the Quick Look preview. If on macOS Monterery or above then Live Text allows you to select and copy text directly off that image preview.
From Curiota
Curiota is a free companion app from Zengobi that opens up even more productivity with Curio.
Curiota runs silently in the background, consumes very little memory, and has a minimal user interface: you just see a simple icon up in the menu bar. Click on that icon to create quick notes, or drag files and links to the icon to quickly add files.
Curiota also supports print services (so you can “print” to Curiota), works as an macOS Share extension, is accessible via your Services menu, and is easily scriptable.
All of the submitted notes and files are accessible and searchable using Curio’s Local library shelf, discussed below. More information about Curiota can be found at www.zengobi.com/curiota.
From the Web
If you are running Safari or another web browser you can select images and text and drag them to your Curio idea space. In most cases, especially for Safari, Curio can determine where the selection came from so we can associate that web URL with the text or image. In the case of text, Curio will add an attribution line at the bottom of the text stating the source URL for the text.
For images, you can right-click on the image and choose Open URL with Browser to jump to its source location. If you drag in a YouTube or Vimeo video URL from the browser to your idea space, Curio will ask if an embedded video figure should be created for easy playback.
You can also drag in selections from Sleuth, Curio’s built-in internet research assistant, as it uses Safari’s same web rendering engine (WKWebView).
From Mail
You can drag in a message from Mail to embed a copy of the message into your project. When you double-click the message it will be opened and viewed with Mail. Currently you can’t drag in multiple messages at the same time.
Generally what Curio receives is a file with an eml extension. If you are having problems with the mail client app that opens the message, say you’d like it to be Outlook for example, then drag a message to your Desktop, use the Finder to Get Info on it and make sure the Open With selection is set to your mail client. Click Change All so that all files with that extension are opened with the appropriate client app.
The IBM Notes email client is a bit odd so we have a workaround. First drag the mail message to your Desktop and a dialog will appear asking if you want the full file or a link. Choose a link which will create a inetloc file on your Desktop. Then hold down the Command key and drag that file into Curio which will move the item from your Desktop into your project.
From Contacts
You can drag in people and other contacts from Contacts (or Lion’s Address Book) to embed copies of the contact information into your project. When you double-click the contact it will be found and viewed within Contacts, if not found then Contacts will ask if you want to add it.
From Calendar
You can drag in events from Calendar and copies of the event will be embedded into your Curio project.
Curio will maintain a link to the original event in Calendar, if possible. Double-click the Calendar event figure to open Calendar and display details about the event. If Calendar cannot find the event, it will offer to add it as a new event. This is useful if you want to share events with other users by sending your Curio project to them.
Note that Calendar entries are found via the event name. To ensure correct operation, entries in Calendar that are added to Curio should have unique event names. Once added to Curio you can rename the title of the figure Curio creates to anything you want, but the event in Calendar must keep its original name.
From a LinkBack Application
You can paste content copied from any application that supports LinkBack, such as OmniGraffle, directly into your idea space. The content will be displayed in the idea space as it would appear in the other application and when you double-click the figure, Curio will automatically launch the other application to allow you to edit the content.
In the LinkBack-enabled application, copy the content you wish to add to an idea space. then, in Curio, choose Edit > Paste from the main menu to paste the content into the selected idea space of the active project.
The LinkBack data was passed in on the clipboard and is stored with the figure itself—there is no file to import or export.
A visual representation of the content will be added to the idea space. Double-click on the figure to launch the other application and edit the related-content. When you save your changes within the other application, they will automatically be reflected within your idea space.
From an Equation/Formula Editor
In addition to Curio’s integrated equation editor , there are many popular equation and formula editors that work quite well with Curio.
Grapher
/Applications/Utilities/Grapher.app - Grapher is actually bundled with macOS and does a very good job creating equations as well as 2D and 3D graphs. Enter equations into the main formula area of the Grapher window. Use the Equation Palette (via the Window menu) to assist with this process, and choose Help > Grapher Help > Shortcuts to learn about their handy equation-entering keyboard shortcuts. Once you have entered your equation you can select the equation itself and copy it to the clipboard where it is stored as a PDF image. Paste that PDF image into Curio and you have a perfectly rendered equation which can be scaled to any size while maintaining full legibility. You can also graph your equation in Grapher, of course, and then copy that as PDF and place that into your Curio idea space, as well.
LaTeXiT https://www.chachatelier.fr/latexit/
LaTeXiT uses the LaTeX engine to generate equations. Simply generate your equation in LaTeXiT and use Edit > Copy to copy it to the clipboard then paste it into Curio. The result is actually a PDF image so it resizes cleanly to any dimension. LaTeXiT supports LinkBack so you can double-click your equation in Curio to continue editing it in LaTeXiT and save the equation to automatically update its rendering within Curio. Note that drag-and-dropping the equation from LaTeXiT into Curio does not include the LinkBack information.
MathType https://www.dessci.com/en/products/mathtype/
MathType can copy PDF renderings of the equation which can be pasted into Curio. The free MathType Lite can generate PNG images for pasting, although resizing isn’t as clean as PDF.
From OneNote
Curio can create lists and mind maps from lists copied in from Microsoft’s popular OneNote product via Curio’s Paste As > List and Paste As > Mind Map. To do this, Curio’s parser carefully strips out OneNote’s existing prefixes so you end up with just the list items themselves.
For example, if you copy a numbered list from OneNote that used with roman numerals surrounded by parentheses, like (iii), then Curio’s Paste As > List will now cleanly remove those prefixes so that Curio’s list code can take over the enumeration.
Supported OneNote List Prefix Format #1
Examples: 1., 1), (1), 1st, 1-
Rule: An optional “(” then a 1 to 3 digit number then an optional “st”, “nd”, “rd”, or “th”, then an optional “)” or “.” or “-” then whitespace.
Supported OneNote List Prefix Format #2
Examples: i., iv), (X), xxviii.
Rule: An optional “(” then a 1 to 6 digit roman numeral then an optional “)” or “.” then whitespace.
Supported OneNote List Prefix Format #3
Examples: a., b), (C), DD.
Rule: An optional “(” then a 1 to 3 digit letter then an optional “)” or “.” then whitespace.
Supported OneNote List Prefix Format #4
Examples: -, •, ○, §, ·
Rule: A single punctuation then whitespace.
From TaskPaper
There are a couple of ways to bring TaskPaper tasks into Curio.
Import a TaskPaper File
Drag-and-drop a TaskPaper file directly into Curio Standard or Professional and it can be converted into a list or mind map, or simply inserted as a file asset figure, including any meta tags as mentioned in Importing Meta. In addition, any TaskPaper line entries that aren’t tasks (that is, don’t start with a -) will be considered as figure notes for the previous line item.
Dragging in a TaskPaper Project Outline
In TaskPaper, drag a project line’s dot (located on the left side of the project’s title) directly into your Curio idea space to instantly create a Curio to-do list, akin to importing a TaskPaper file described above. You can optionally right-click on the list to turn it into a mind map, if you wish.
Pasting a TaskPaper List
You can also do this via copy and paste. In TaskPaper, simply copy a list of task items then paste into Curio using Edit > Paste As > List. If a project line is copied then it will become the title of the resulting list, and task items will turn into Curio list items. Any meta tags will be handled automatically.
OmniFocus Tip
OmniFocus supports TaskPaper integration so that means it plays well with Curio’s new TaskPaper features as well!
Specifically, if you use OmniFocus’s Copy as TaskPaper feature to copy a selection of tasks as TaskPaper tasks, then Curio will parse the @defer tag as an alternate to the usual @start tag.
Exporting as TaskPaper
Note that Curio can export to TaskPaper as well! More details below.
From OmniOutliner
Drag an OmniOutliner-generated OPML export file into your Curio idea space and it can be converted into a list or mind map figure.
OmniOutliner Pro Super Powers
OmniOutliner Pro supports custom named columns and, when exported as OPML, those turn into data fields that Curio can import!
Curio will look for specifically named columns in that OPML export and convert that info into meta data.
- Curio also parses OmniOutliner’s
_status="checked"entry that indicates a checked figure. - Each column name can be customized by clicking on its link below.
- Specified tags and resources must already exist in the project. They will not be automatically added.
- The default date format is the “short” format listed in System Preferences > Language & Region > Advanced > Dates, thus like 12/25/18 for US but 25/12/18 for Europe, but can be customized. A time is optional, but the default time format is the 24-hour format like 15:45, but can be customized via Advanced Settings.
- Duration abbreviations for year, month, week, day, hour, minute can also be customized via Advanced Settings.
| Column Name | Values | Description |
|---|---|---|
| Progress | A number from 0 to 100. | The figure’s percent complete. As a note, if a node has children then Curio ignores its Progress value and instead rolls it up from the Progress values set to its child nodes. |
| Rating | A number from 1 to 5. | The figure’s rating value (number of stars). |
| Priority | A number from 1 to 5. | The figure’s priority value from 1 meaning urgent priority to 5 meaning very low priority. |
| Start | A date with or without time value. | The figure’s start date. |
| Due | A date with or without time value. | The figure’s due date. |
| Duration | A duration string, like 2w. | The figure’s duration. |
| Tags | A comma separated list of tags. | The figure’s tags. Tag name only or with tag set prefix: Like, Context.Home, detailed tasks.in flight. |
| Resources | A comma separated list of resources. | The figure’s resources. First or full name: george, steve jobs |
Insert from Library
Files stored in Library shelf can be dragged into your idea space, as well.
Project Library
When dragging items in from the Project library, the result will be another asset figure instance of the dragged asset, that is the asset will only exist once in the project’s internal library and your new asset figure will simply point to it.
Local Library
When dragging items in from the Local library, the file is copied into your idea space. If you hold down the ⌘ (Command) key while dragging then the file will be moved into your idea space, therefore removed from its original location.
Sleuth Library
Once you complete a search in the Sleuth library you may be able to drag the results, say an image or some text, into your idea space, depending on the site being searched.
Evernote Library
When dragging items in from the Evernote cloud library, the file is downloaded and copied into your local asset library. If you hold down the ⌘ (Command) key while dragging then the file will moved into your idea space, therefore removed from the Evernote cloud. If you hold ⌥ (Option) while dragging then an alias to the Evernote note will be created such that double-click the alias will open the note within the Evernote Mac app.
Meta Import
Special meta text tags are now parsed and extracted when:
- Importing markdown lists and tables via .markdown files or the Edit > Paste As Markdown > menu (disable).
- Pasting any type of non-markdown text as lists, mind maps, or tables via the Edit > Paste As > menu (disable).
While a meta tag can appear anywhere in the text, a space must prefix each @meta item!
For example, if you Edit > Paste As > List some text that looks like this:
Dev Tasks
Code product. @progress(75) @priority(1) @due(2018-02-28) @resources(George)
| Meta Output | Values | Description |
|---|---|---|
| @progress(50) | A number from 0 to 100 | The figure’s percent complete. |
| @done | None | From TaskPaper, indicates the task is 100% complete (enable). |
| @done(2018-04-25) | A date with or without a time value | The figure’s done date. |
| @rating(3) | A number from 1 to 5 | The figure’s rating value (number of stars). |
| @priority(1) | A number from 1 to 5 | The figure’s priority value from 1 meaning urgent priority to 5 meaning very low priority. |
| @start(2018-04-15) | A date with or without a time value | The figure’s start date (custom date and time format). Note that @defer is also supported as an alternate for OmniFocus support. The date determination is set to manually specified since you are specifying a specific date. |
| @due(2018-04-25 20:00) | A date with or without a time value | The figure’s due date (same customizations). The date determination is set to manually specified since you are specifying a specific date. |
| @duration(2w) | A duration string | The figure’s duration. Normally the duration is simply extracted out of the text and not used to set the duration value, since Curio usually uses the start and due dates to automatically determine durations. However you can enable durations and the duration will be set for the figure. The abbreviations for year, month, week, day, hour, minute can all be customized. |
| @tags(Home, NextAction) | A comma separated list of tags | The figure’s tags. You can specify a tag either with just its name (Home), and Curio will find it, or the tag set and the tag name (Context.Home). Curio ignores case when searching. Note that tags must already exist and will not be added dynamically. You can also enable tag parsing for @-signed tags like @Home @NextAction or #-signed tags like #Home #NextAction. However note that no spaces are allowed in a tag so you need to concatenate them together, like @DetailedTasks.InFlight. |
| @resources(George, Greg) | A comma separated list of resources | The figure’s resources. You can enter your resource names either with just first names or full names, with or without spaces or underscores, and Curio ignores case when searching, so all of these would work: george, george_browning, George Browning, GeorgeBrowning. Note that resources must already exist and will not be added dynamically. You can also enable tag parsing for @-signed tags like @George @Greg. However note that no spaces are allowed in a name so concatenate or use an underscore. |
Spread PDF
Curio Standard and Professional have a special feature you can use with PDF assets called Spread PDF. If you have a multipage PDF file that you would like to spread across a single idea space or across multiple idea spaces, Curio makes it super simple. This feature is mainly used when taking notes alongside slides or annotating the slides in a PDF presentation.
You can spread a PDF across a single idea space. This is useful when spreading a short PDF or only the first few pages of a longer PDF to prepare it for spreading across multiple idea spaces.
You can also continue a spread across multiple idea spaces if you have an especially long PDF.
Spread PDF Within This Idea Space
- Create a new idea space or use an existing idea space.
- Drag the PDF into the idea space.
- Resize and position the PDF figure any way you wish. If you wish, create a text figure for text annotations and/or a list figure for key points or questions then place those next to the PDF with some placeholder text.
- Select those figures then right-click on the selected figures and choose Spread PDF Within This Idea Space.
- You can then enter in how many columns and rows of the pages you’d like to create, plus the spacing gap between those columns and rows.
- Curio will duplicate the figures and spread them across then down the idea space, growing the idea space as necessary, where each PDF figure instance shows the subsequent page in the PDF document. After the process is completed you can move the figures around manually if you wish.
Spread PDF Across Idea Spaces
- Begin just like spreading a PDF file across a single idea space, as described above. Note that this idea space you create will be used as a template when creating the subsequent idea spaces. Any other figures that you add to this idea space will be replicated on all the other idea spaces.
- Right-click on the idea space in the Organizer and choose Spread PDF Across Idea Spaces.
- Curio will generate a copy of the idea space as many times as needed to show all the pages in the PDF.
Instant Document Templates
You can insert new documents of any type from within an idea space using document templates. This comes in handy when you want to quickly expand upon some ideas in a new TextEdit document or perform some advanced drawing in a new Photoshop document.
Create a New Instant Document in an Idea Space
- Choose the document you wish to create from the Insert > Instant Document submenu.
- A copy of the chosen template document is automatically embedded in your project and added to the current idea space. Simply double-click the document to launch it in its native application.
Add Custom Entries to the Instant Document Menu
- You first need to create a document that you wish to use as a template. Launch the appropriate application, such as Photoshop or Word, then create a new document and save it anywhere on your hard disk. The name of this file will be used as the template name later in step #3. Alternatively, if there’s an existing document you wish to use as a template then you can skip this step.
- Choose Insert > Instant Document > Add File as Instant Document from the main menu.
- In the Open dialog, locate and select the document you wish to add as a template and click the Add button.
- A copy of the document you selected is created in your Home directory’s Library/Application Support/Curio/External Document Templates folder. The document’s name is also added to the document templates submenu.
- You can create multiple template documents of the same type, but make sure they have descriptive names so you can tell them apart in the document templates submenu.
Remove Custom Entries from the Instant Document Menu
- Choose Insert > Instant Document > Remove Instant Document from the main menu, and then choose the template to remove and click Remove.
Tools Palette
In the toolbar you’ll find a small palette of tools, appropriately labeled “Tools”. This palette contains the toolbar you’ll use to manipulate figures on the idea space and easily create a few new items as well.
The Select Tool
The select button looks looks like a standard mouse pointer. This is the default tool and is automatically chosen if you press the Escape key on your keyboard.
With the select tool you can click on figures and select them for modification.
Selecting a Figure
- With the Select tool active simply click on a figure. A glow will appear around the figure and resizing handles will appear on the figure if appopriate.
Selecting Multiple Figures
- Generally you can hold down the ⌘ (Command) key while selecting items.
- If you have a collection with a series of items, like the siblings in a list or mind map, then you can select one then hold Shift and select another and you will select the range between the first and last selected item.
Drag Selecting Figures
- Normally when you drag out a region with the select tool Curio will select both figures and any sketches you made with the brushes or pens. However, if you hold the ⌥ (Option) key then only figures will be selected. Hold both ⌘ (Command) and ⌥ (Option) and then only sketches will be selected in the resulting region.
Insert a New Text Figure Using the Select Tool
- Double-click anywhere in the idea space to create an automatically sized text figure, or double-click-drag the mouse to define a specific width for the new figure. Press Escape when you’re done editing the text figure.
Edit an Existing Text Figure Using the Select Tool
- Double-click on the text figure to begin editing. Press Escape when you’re done editing the text figure.
The Text Tool
In the toolbar you’ll find a small palette of tools, appropriately labeled “Tools”. This palette contains the toolbar you’ll use to manipulate figures on the idea space and easily create a few new items as well.
The text tool button looks like a little ‘A’. You can press the T key on your keyboard to quickly choose this tool.
While the Select tool can be used to edit figure, if you plan to edit lots of text figures using the text tool may be more convenient as you only need to click once to create and edit text figures.
Session Styles
If, after clicking the text tool but before clicking on the idea space, you change any text attributes using the various inspectors then those attributes will be stored in-memory as the session style for the text tool.
For example, click the text tool then use the inspector to make the text bold with a red color. Then when you click on the idea space you’ll create a new bold-red text figure. Later, when you use the text tool again, you can create another bold-red text figure.
These style changes are just for the current session of Curio, they aren’t stored to disk. To make permanent styles you should use Curio’s figure style feature.
Insert a New Text Figure Using the Text Tool
- Click anywhere in the idea space to create an automatically sized text figure, or click and drag the mouse to define a specific width for the new figure.
Edit an Existing Text Figure Using the Text Tool
- Click on the text figure to begin editing. Press Escape when you’re done editing the text figure or click on another to begin editing that figure.
The Line Tool
The line tool button looks like an angled line. Click and hold on the line tool button to bring up a quick list of common lines including nondirectional, unidirectional, and bidirectional. You can press the L key on your keyboard to quickly choose the line tool; repeatedly press L to cycle through the line choices.
Use the line tool to go into a line drawing mode useful when drawing lots of lines, for example when connecting several figures together with the sticky lines feature.
Drawing a Line
- Click on the Line tool in the toolbar.
- Change any attributes such as color or arrowhead shape that you wish to make the default for this line using the Shape inspector, discussed below.
- Click and drag an area on the idea space to draw the line.
- Repeat step 3 to draw multiple lines using the same style.
Drawing a Multipoint Line
- Draw a line as described above, however, before you release the mouse button hold down the ⌥ (Option) key. When you release the mouse you’ll find that you’ve dropped a midpoint and now you’re placing a new endpoint. Continue holding down Option to keep dropping midpoints as you release the mouse. If you’re done, just release the Option key before you drop your last point.
- Repeat step 1 to draw multiple multipoint lines using the same style.
Adding and Removing Midpoints
- Right-click on a line to quickly add a midpoint at the given click location. Right-click on a midpoint to remove it.
Styling a Line
- Use the Shape inspector to change the pen color (aka border color) and pen pattern.
- Use the Line inspector with more options specific to lines such as scaling, and head and tail arrowheads.
- Right-clicking on a line allows you to quickly change multipoint lines between straight, curved, and orthogonal line styles.
Sticky Lines
- Make sure Sticky Lines is checked in the Arrange menu. If not, select it to enable the sticky lines feature.
- Drag the endpoint or midpoint on the line.
- As you hover that point over another figure, the figure will glow. The glow determines how the line will stick:
- Closest Connection Point
If you hover the point near the edge of the figure, you’ll see the figure glow purple and the connection points for that figure will be displayed along the edges. Releasing the mouse will dynamically connect the line to the closest connection point even if the figure is rotated or moved. - Specific Connection Point
Hover over a specific connection point to stick it directly to that point even if the figure is rotated or moved. - Towards the Center
If you hover the point closer to the center of the figure, it will glow green indicating that the line will be connected against the edge of the figure pointing towards the figure’s center. - Specific Position
If you press the Command key while hovering the point over the figure, it will glow orange and you can connect the line to a specific position on the figure. Note the position will scale appropriately if the figure itself is scaled. Also note that if you stick a line to a position on another line it will also scale if the line is scaled. - Non-Sticky Point
If you press the Control key the figure will stop glowing and the line will not stick to the figure at all. The Control key temporarily disables the sticky feature.
- Closest Connection Point
- As described above for multipoint lines, if you also hold down the ⌥ (Option) key during the creation of a new line then you can create a multipoint line on-the-fly where any of the points on that line can be stuck to other figures using the normal sticky techniques. Note this Option key trick only works when dragging out brand new lines, not editing existing lines.
Adding a Label to a Line
- Double-click on a line figure to create one or more text figures which can act as line labels. These text figures are just like regular Curio text figures, thus they support the same formatting features, but they are stuck to the line.
- You can slide a text figure up and down along the line using the mouse or the arrow keys to reposition it. Using the arrow keys on the keyboard is generally more accurate especially for curved lines. You can also hold Shift while pressing the arrow keys to move the label in larger steps.
- To remove the label, select it and press the Delete key.
The Shapes Tool
The shape tool button looks a geometric shape. You can press the F key on your keyboard to quickly choose this tool.
With the shape tool you can easily create figures such as rectangles, rounded rectangles, circles, octagons, hexagons, trapezoids, brackets, vertical brackets, triangles, diamonds, semicircles, ovals, underline, speech bubbles, and clouds.
Using the shape inspector you can always change a shape to any other geometric figure, as we’ll detail in the sections ahead.
The shape tool on the toolbar has an arrow located in the lower right portion of the button. When you click and hold the mouse on the button a menu displays the list of predefined shapes you can choose. Once you choose a shape, your choice is reflected by the button’s image. Simply clicking the button will reselect the displayed shape.
Adding Text
You can add text to a shape simply by double-clicking it. Note that these figures are considered freeform shapes where you control the width and height. Therefore text can be clipped if the figure dimensions are not large enough. Any contained text is centered both horizontally and vertically within the shape. You can toggle off the freeform sizing using the figure’s right-click context menu or the the Paragraph inspector.
Additional Shapes
As you’ll learn more about later, the shape inspector allows you to modify a corners attribute of the figure. For a rectangle, this turns it into a rounded rectangle. But for other shapes the change may be more dramatic. More details later when we discuss the shape inspector.
Drawing a Shape
- Click on the Shape tool in the toolbar (hold the button down to display a popup menu of shape choices).
- Change any style attributes that you wish to make the default for this shape using the Shape inspector.
- Click and drag an area on the idea space to draw the shape.
- Repeat step 3 to draw multiple shapes using the same style.
The Scribble Tools
These brush and pen tools are covered in greater detail in the section on Scribbles.
Working with Figures
Select One or More Figures
- Using the Select tool, click on a figure. Select additional figures by holding ⌘ (Command) or use the Shift key to select a range of figures in a collection. Or use the Edit > Select All menu item to select all figures on the idea space or within the active collection figure.
Adjust a Figure Location
- Simply drag the figure using the mouse to the new location on the idea space.
- Or use the arrow keys to move figures around. Hold Shift to move in greater increments. If an idea space grid is active then the figures will move based on the grid spacing.
- Or use the Geometry inspector to set a specific value.
Adjust a Figure Size
- Drag on the handles that appear around the border of a selected figure.
- Or use the Geometric inspector to set a specific height or width.
- If a scaled image figure then you can press the N key or click the Natural Size in the Geometry inspector to reset the image to its unscaled size.
- If an image figure then by default resizing is proportional. This can be toggled in the Geometry inspector or by holding down the Shift key while resizing.
Rotation
- Hold ⌘ (Command) while dragging a resize handle to rotate the figure.
- Or, to quickly rotate a figure in 45° increments, simply press the R key (hold down the Shift key to rotate the figure in a clockwise direction).
- To quickly set the rotation angle of a figure to 0°, press the Z key.
- You can exert more control over the exact rotation angle and rotate multiple figures at once by using the controls of the Geometry Inspector.
Image Flipping
- Select an image figure.
- In the Geometry inspector, in the Arrange panel, click the “Flip Horizontal” or “Flip Vertical” button.
Moving a Figure in Front to Back Ordering
- Select the figure.
- Choose Arrange > Send Backward or Arrange > Bring Forward to move a figure one position closer to the front or back of the stack. Choose Arrange > Send to Back or Arrange > Bring to Front to move a figure to the very bottom or top of the stack. Toolbar buttons are also available for this via Customize Toolbar.
Grouping and Ungrouping Figures
- Select the figures you wish to group.
- Choose Arrange > Group from the main menu.
- To ungroup figures, select the group and choose Arrange > Ungroup from the main menu.
Locking and Unlocking Figures
- Select the figures you wish to lock.
- Choose Arrange > Lock from the main menu. This will lock both the content and position by default.
- Alternatively, you could choose a subitem — Content or Position — to lock just one of those attributes.
- When a figure with any lock attribute is selected it will have a thin, gray glow. If only the text content is locked, it will show selection handles as well, since the figure can still be moved and resized.
- To unlock a figure choose Arrange > Unlock to remove all lock restrictions.
Using Snap Guides
- Choose Arrange > Show Snap Guides from the main menu. You can toggle the appearance of edge and center snap guides independently by choosing Arrange > Edge Snap and Arrange > Center Snap from the main menu.
Align Figures
- Select the figures you wish to align.
- Choose one of the alignment options from the Arrange > Align submenu, or use the buttons in the Geometry inspector.
- If only a single figure is selected then it will be aligned within the idea space itself.
Distribute Figures
- Select the figures you wish to distribute.
- Choose one of the distribution options from the Arrange > Distribute submenu, or use the buttons in the Geometry inspector.
Text Figures
Create a Text Figure
- With the Select tool, double-click anywhere in the idea space to create an automatically sized text figure, or double-click-drag the mouse to define a specific width for the new figure.
- Or, with the Text tool, single click anywhere in the idea space to create an automatically sized text figure, or click-drag the mouse to define a specific width for the new figure.
Style a Text Figure
- Using the controls on the inspector bar or inspector shelf to style your figure.
- You can also set options such as enabling a minimum height or freeform sizing.
Stop Editing a Text Figure
- Press Escape or click on the Select tool when you’re done editing the text figure.
Access the macOS Ruler
- While editing text figures you can use the standard macOS ruler for additional options. Toggle the ruler visibility using the View > Show Ruler menu item. The ruler includes tab stops and controls for text styles, alignment, spacing, and simple text lists.
Markdown
Curio’s standard text figures support a number of markdown syntax elements. While editing the text figure you will see the raw markdown syntax, but when you finish editing Curio will render it on the fly.
This rendering feature is enabled if the markdown button on the inspector bar or text inspector panel is enabled. If disabled, then no markdown rendering will occur.
Automatic Markdown Detection
Beginning in Curio 15, Curio will automatically detect markdown syntax when you finish editing a text figure or paste text as a new figure and enable the markdown rendering property automatically.
If a specific figure shouldn’t be rendered as markdown you can manually turn off markdown rendering for that figure by toggling the markdown button in the inspector bar.
Alternatively, you can turn off automatic markdown detection entirely via the Edit > Automatic Markdown Detection menu item or its corresponding advanced preference.
Mixing Markdown and Rich Text
Within a text figure you can mix markdown syntax with normal attributed text. The latter comes in handy when you’d like to use attributes not supported by markdown, such as text and background coloring.
Rich Text Synxtax
Curio supports on-the-fly rendering of the following markdown rich text syntax:
| Attribute | Example | Markdown Rendering Enabled |
|---|---|---|
| Italic | *italic* or _italic_ | italic or italic |
| Bold | **bold** | bold |
| Bold and Italic | ***bold and italic*** or ___bold and italic___ | bold and italic |
| Underline | __underline__ | underline |
| Strikethrough | ~~strikethrough~~ | |
| Highlight | ==highlight== or ^^highlight^^ or ::highlight:: | highlight |
| Monospace | `monospace` | monospace |
| Inline Links | Visit [Zengobi](https://www.zengobi.com)! | Visit Zengobi! |
| Images |  |  |
| Headers | # header 1 ## header 2 ### header 3 #### header 4 ##### header 5 ###### header 6 |
header 1 header 2 header 3 header 4 header 5 header 6 |
Markdown and Intra-word Italics
For intra-word italics, like if you wanted to say magnificent, use the asterisk, not the underscore. Underscores for italics can only be used at the start and end of a word. This allows you to enter text with intra-word underscores like Steven_Paul_Jobs without rendering any italics.
Escaping Markdown
The backslash character can be used to escape text so it won’t be interpreted as markdown syntax. So, for example, \*this will not be in italics\*.
Markdown Emoji
While editing a markdown text figure, you can type in over 800 markdown emoji cheat codes, such as :laughing: and :heart_eyes_cat: and many of the others published at the Emoji Cheat Sheet they’ll be converted into the appropriate emoji character, like 😆 and 😻 when you finish editing.
Helpfully Curio will show you an autocomplete popover as you start typing.
For example type :s and the popover will show all the markdown emojis codes that start with s, type an m after, so you’ve typed :sm, and you’ll see options like smile and smiley_cat.
Use the arrow keys to choose one and press Return and the word is autocompleted for you and the ending : appended if necessary.
Markdown Images
Curio supports markdown’s image syntax like this:

When you finish editing your markdown, the specified image references are rendered into the resulting rich text figure that appears on the idea space.
Mac App Store Restriction
Only secure https links are supported for images as insecure http links are not allowed.
Image Size
While there isn’t an official standard method for overriding an image’s size in markdown, Curio supports this popular syntax:
= size the image to 20x50= proportionally size the image to a 20 pixel width= proportionally size the image to a 50 pixel height
The following is an incomplete list of other markdown image size syntaxes that some markdown renderers support. Curio doesn’t support these other syntaxes but we’re always welcome to feedback:
{width=20 height=50}{: width=20 height=50}{: style="width:20px;height:50px;"}
Image Retrieval
It is important to note that a text figure’s markdown syntax is parsed and rendered dynamically by Curio when it loads an idea space or when the text content is changed. Any referenced markdown images are retrieved during rendering, as there are no embedded images within the text figure.
This retrieval is a synchronous action, with a 15 second timeout, as it could impact the layout of other figures on the idea space, and needs to be completed before exporting, printing, or presenting, as well. You can remove the timeout to wait indefinitely, or set a negative timeout if you don’t want it to retrieve any images.
Curio uses a standard shared URLCache configured with a 10MB memory cache and 50MB disk cache to minimize repeated downloads from the internet. For markdown image retrieval Curio uses the default caching policy, thus paying attention to HTTP caching and expiry headers from the server, although there are other options which you can set. You can enable logging to learn more.
If you wish to statically store an embedded image into a Curio text figure, instead of dynamically retrieving it via a markdown image URL, then it would be better to simply copy the image from a browser page or elsewhere and then paste it into text figure, permanently embedding it within the stored rich text.
Markdown Lists
Curio text figures support inline markdown lists, like these:
#### Simple
- Flight tickets
- Are we on Southwest this time?
- Hotel confirmation number
- `83729293`
- Don’t forget *passports*!
#### A Mixed List
1. Pack bags
1. Get new swimsuit
1. Sunscreen
1. Reserve rental car
* Ask Dan for suggestions
* Get a convertible!
1. Put newspaper and mail on hold.
And here are the results when rendered:
Simple
- Flight tickets
- Are we on Southwest this time?
- Hotel confirmation number
83729293
- Don’t forget passports!
A Mixed List
- Pack bags
- Get new swimsuit
- Sunscreen
- Reserve rental car
- Ask Dan for suggestions
- Get a convertible!
- Put newspaper and mail on hold.
Master Style Customization
If you have Curio Professional you can customize the style of lists (>) by using master markdown styles.
Markdown Block Quotes
Markdown formatted block quotes using the greater than sign (“>”) is also supported.
> Stay hungry, stay foolish.
And here are the results when rendered:
Stay hungry, stay foolish.
Master Style Customization
If you have Curio Professional you can customize the style of block quotes (>) by using master markdown styles.
Markdown Code Blocks
Using a 3-backtick code fence you can define code blocks. Type the following into a text figure:
```
// Hello world!
import Swift
print(“Hello world!”)
```
And here are the results when rendered:
// Hello world!
import Swift
print("Hello world!")
Master Style Customization
If you have Curio Professional you can customize the style of code blocks (```) and inline code (`) by using master markdown styles.
Markdown Text Figure Limitations
While Curio’s text figures have impressive support for most common markdown syntax, they are rendered as rich text, not as HTML content, so this limits Curio’s ability to support markdown’s more advanced features.
They aren’t meant to be a replacement for a full-featured markdown apps like Marked and MultiMarkdown Composer that render markdown syntax into HTML using more advanced parsers, apply customizable CSS style sheets, and render the results in a web view, as opposed to a text rich view.
Here are some key limitations of Curio’s text figure markdown support:
Markdown Tables
Curio’s text figures do not support rendering inline markdown tables.
However, if you paste or import a markdown table onto the idea space then it will be converted into a native Curio table collection figure (not a text figure).
And, when exporting a Curio table collection figure, markdown table syntax will be generated automatically.
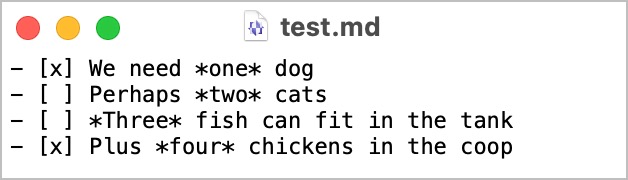
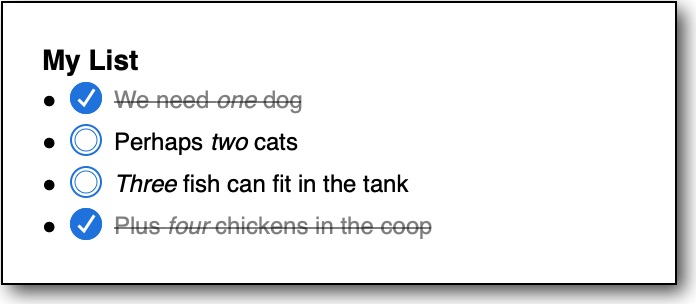
Markdown Checklists
Curio’s text figures do not support inline markdown checklists.
However, if you paste or import a markdown list onto the idea space that contains GitHub-style checklist prefixes, those checklist items will be converted into individual checked or unchecked text figures within a native Curio list collection.


And when exporting a Curio list collection figure, markdown checklist syntax will be use for checked/unchecked items within the list.
Markdown Links
Curio’s link parsing cannot handle URL’s with parentheses, as those are nested within markdown’s link syntax parentheses. This is a complex problem to resolve as inner parens may not be paired - that is, you could have an uneven number of left vs. right parens - and regex parsers can’t handle this very easily.
An easy workaround is to escape the left and right parenthesis with %28 and %29, respectively.
Thus instead of this markdown:
[Set](https://en.wikipedia.org/wiki/Set_(mathematics))
You would do this instead:
[Set](https://en.wikipedia.org/wiki/Set_%28mathematics%29)
Markdown Previews Using Marked App
Using the View > Stream Selected to Marked menu item the contents of the selected figure(s), or the currently edited figure, or the currently edited markdown document in the Organizer, is streamed in markdown format to the Marked app for instant preview.
Text Figure Attachments
You can attach a file to a text figure which can be useful in a number of situations, such as associating a Microsoft Excel document file with a mind map text node.
If the file attachment is an image file type, then the resulting attachment will be displayed as a preview image, otherwise for other file types a thumbnail icon will be displayed for the attachment image. The size of the image or icon is controlled using the Icon Size slider in the Shape inspector popover’s Options tab.
As with preview captions, the attachment is an actual component of the text figure, not a trick using a grouped figure. This feature is particularly useful in mind maps where an attachment can be associated with an existing node in the mind map instead of added as a separate child node.
Attach an External File Located on Your Hard Disk to a Text Figure
- Right-click on a text figure and choose Attach File then choose a file from anywhere on your hard disk in the dialog that appears. This file can be copied or moved into the project as an embedded asset or referenced as an alias.
Attach an Image from Outside of Curio to a Text Figure
- Copy an image from outside of Curio, perhaps from Safari for example.
- Right-click on a text figure and choose Paste As > Attachment For Selected Text Figure. The image will be added as a new asset to your project and will be displayed as an attachment for the text figure.
Attach a Existing Asset to a Text Figure
- Select an existing asset figure on an idea space or an asset in the Library and copy it to the clipboard.
- Right-click on a text figure and choose Paste As > Attachment For Selected Text Figure. Here the attachment will simply reference the same underlying asset.
Change the Size of the Attachment Icon
- Use the icon size slider in the Display panel of the shape popover inspector.
Remove a Text Figure Attachment
- Right-click on a text figure and choose Remove Attachment.
Multimedia Figures
You can play back videos, music, and sounds directly within an idea space.
Playing a Video or Audio Multimedia Figure
- Double-click the figure to begin playback, or click the Play button on the media bar.
- To stop playback, click the Stop button on the media bar.
Media Controls
When you click on a multimedia figure notice media controls appear on the right side of the inspector bar next to the navigator controls.
These media controls can be used to control playback of the multimedia figure with common operations like play, pause, fast forward, and rewind. If you need more control of the playback then right-click and choose Open With Finder to open the media file in QuickTime Player.
Action Button
The media controls includes an action button with additional functionality in its popup menu:
- Start Time. During playback of a movie or audio file, pause the playback then, if necessary, use the time scrubber (or arrow keys) in the media player’s overlay controls to find a precise moment. Then set the current time as the new starting time for the media file.
- Stop Time. Similarly you can specify a stop time for the movie or sound file.
- Loop. You can specify that the media playback continuously loops during playback.
- Poster Frame. You can set a new poster frame for a movie, which is displayed before the movie begins playing.
- Copy Frame. Grab the current frame of a movie as an image for pasting within your idea space or elsewhere.
During Playback
If the media asset figure is rotated, then it will automatically change to a 0º angle of rotation for playback, then return to its original rotation angle when playing stops.
Inline Movie Controls
Inline movie controls appear briefly on top of the media playback when it first starts and if you move the mouse over it. You can use these controls to scrub to a specific location.
Web Figures
Curio supports simple weblink figures, which launch to your browser, as well as full web views so you can surf within Curio itself.
Weblink Figures
Drag a weblink from your browser’s location bar directly to an idea space to create a weblink figure.
By default it is displayed with the website’s icon and title.
Content Menu Options
Right-click on the weblink figure and you some special options:
- Covert to Web View
You can convert the weblink figure to a live web view of the site. More details below. - Open URL in Browser
You can choose to open the weblink your default browser. This might be handy if you need a full, large browser experience for a specific site. - Grab Web Archive
For customers on macOS Big Sur or above, you can download the contents of the weblink as a paginated PDF, a PDF image, or a web archive (which can be opened with Safari). Curio is unable to grab a web archive for sites that require a user name and password entered via popup dialog. Also note that Curio from the Mac App Store doesn’t support remote, insecurehttpweb links when retrieving web archives.
Web View Figures
If a weblink figure is displayed as a web view then Curio will construct a live web browser embedded within the idea space render the web content and permit browsing. If a web view figure is selected, the inspector bar displays the appropriate web browsing controls.
Note: The following is for web view figures that exist on an idea space. If you drag a URL to the Organizer then the browsing tools on the inspector bar are always available as the web view completely fills the content area of the Curio window. For more information, see the section on Organizer Documents.
Deactivated state
Normally the web view displays a slightly faded preview of the web URL so you realize that it’s not a live connection to the web site. The preview was generated and stored the last time you surfed to that location.
When in this mode it acts as a normal figure where it can be easily moved, resized, and various figure attributes can be changed in the inspectors.
Activated state
After clicking the Start Browsing button or by double-clicking the web view, the web view is activated and the view is rendered live. You can now interact with the web site by clicking, dragging, and typing within the web view.
You are able to browse around within the live web view and even surf to different locations. However, the default URL associated with the web view will stay as-is unless you click the Save URL button in the inspector bar.
Click Stop Browsing when you are done. This will happen automatically if you go to another idea space or close the project.
Resizing and Moving
You can resize the resulting embedded web view by dragging on the figure’s selection handles. The figure will resize proportionally maintaining the video’s aspect ratio.
Since clicks within the web view bounds are processed by the embedded web content, it’s a bit tricky to move the figure, so here are some tips:
- You can move the web view if you click and drag on the very edge of the frame, or
- First click Stop Browsing in the inspector bar, which deactivates the embedded web view control, and then you can click and drag from anywhere in the figure bounds. Click Start Browsing or double-click the figure to activate the web view control again.
Notes
- You can right-click on the web view and choose Open URL in Browser to launch the URL in your default web browsing application.
Mac App Store Restriction
Remote, insecure http connections are not supported in embedded web view figures, as Organizer documents, as Sleuth sites, or during web archive or favicon retrieval. However, you can create insecure http web link figures and figure actions, which will open in your default browser.
PDF Figures
When you drag a PDF file to your idea space Curio will construct a PDFView to render the PDF and permit annotation. If a PDF figure is selected, the inspector bar displays the appropriate PDF navigation and annotation controls.
Note: The following is for PDF figures that exist on an idea space. If you drag a PDF to the Organizer then the annotation tools on the inspector bar are always available as the PDF completely fills the content area of the Curio window. For more information, see the section on Organizer Documents in this user manual.
Deactivated State
Normally the PDFView displays the contents of the PDF but the annotation tools in the inspector bar are not enabled. When in this mode it acts as a normal figure where it can be easily moved, resized, and various figure attributes can be changed in the inspectors.
Activated State
After clicking the Start Annotating button (or Option-double-clicking) the PDFView is activated and the annotation controls become available in the inspector bar. By carefully grabbing the border area the PDFView can still be moved and resized. However, you can now interact with the PDF by clicking and dragging within the PDFView.
Click Stop Annotating or press the Escape key when you are done annotating the page and the updated PDF will be saved to disk.
Annotation Tools
Select text within the PDF and use the annotation tools in the inspector to apply highlighting colors, strikethrough, or underline.
Only the PDF annotation tools on the inspector bar can create annotations that are embedded within the PDF itself. Anything you create on top of or around the PDF figure using any other Curio features — such as text figures, images, scribbles, lists, mind maps, etc. — are not stored within the PDF and only exist on the idea space.
If you need more annotation tools than what Curio offers you can double-click on the PDF figure to launch the PDF file in your default PDF viewing application. After annotations are made, returning back to Curio will cause the PDF to refresh itself on the idea space to reveal those new annotations.
Resizing and Moving
You can resize the resulting embedded PDFView by dragging on the figure’s selection handles. The figure will resize proportionally maintaining the video’s aspect ratio.
Since clicks within the PDF view bounds are processed by the embedded PDFView, it’s a bit tricky to move the figure, so here are some tips:
- You can move the PDF view if you click and drag on the very edge of the frame, or
- First click Stop Annotating in the inspector bar, which deactivates the embedded PDFView control, and then you can click and drag from anywhere in the figure bounds. Click Start Annotating or double-click the figure to activate the PDF view control again.
Equation Figures
Curio Professional and Standard customers can create and edit equations using LaTeX, AsciiMath, or MathML syntax. Previews are instantly rendered as you type your equation. The final high quality and scalable PDF rendering occurs instantly on macOS Big Sur or above. If running on older macOS releases the final PDF rendering occurs in just a few seconds via a secure process running on Zengobi’s server.
Inserting an Equation
To insert an equation into the current idea space:
- Choose the Insert > Equation menu item (⌃⌘E).
- Or click the Insert toolbar button then choose the Equation item.
The equation editor will then appear for you to enter your new equation. As you type, the preview area instantly updates with a quick rendering of your equation. Use the Help button in the equation editor to see examples and browse references.
Supported Syntaxes
Curio renders your typed equations using MathJax, the de facto standard in web-based equation typesetting for mathematics, science, and engineering. MathJax allows you to type that in one of three standard equation syntaxes:
- LaTeX
x=\frac{-b\pm\sqrt{b^2-4ac}}{2a} - AsciiMath
x=-b+- sqrt(b^2-4ac}/(2a) - MathML
<math ...</math>
Of the three, LaTeX is the most popular by far and MathML is the most verbose.
Alignment
By default equations are centered when rendered. On macOS 11 Big Sur and above with local rendering the left, center, right alignment buttons can be used to change this alignment.
Delimiters
Curio will assume an entered equation is LaTeX unless it finds one of the following in your typed equation:
$$
Thus it assumes a LaTeX (technically TeX) equation of the format$$ ... $$\[or\(
Thus it assumes a LaTeX equation of the format\[ ... \]or\( ... \)``
Thus it assumes an AsciiMath equation of the format``…``<math
Thus it assumes a MathML equation of the format<math ... </math>
Inline Equations
To enter an inline equation use the newer \( ... \) syntax like this:
When \(a \ne 0\), there are two solutions to \(ax^2 + bc + c = 0\) and they are ...
Final Rendering
When you click to insert or update the equation on your idea space the equation is instantly rendered in PDF form on macOS Big Sur or above.
Remote Rendering
Otherwise, for customers on older macOS releases, the equation is quickly and securely broadcast to a complimentary service running on Zengobi’s server to perform the final PDF rendering and then inserted into your idea space. Some key points about this procedure:
- This requires a connection to the Internet.
- This is generally very fast, like 1 or 2 seconds, although depends on your connection speed, equation complexity, etc.
- All communication occurs over a secure, encrypted https connection.
- After processing your equation is not stored on the server.
Editing an Equation
Simply double-click your equation on the idea space to bring it back into the equation editor. Then click the Update button when you finish your changes.
Help with Equations
Click the help button in the equation editor window to see the popup menu displayed here. It includes several examples in LaTeX, AsciiMath, and MathML form, and includes links to several useful websites for more information.
Table of Contents Figure
Curio Professional and Standard customers can now insert a Table of Contents as a native Curio list or mind map collection. This collection is dynamically generated and dynamically updates if changes are made to your project’s Organizer hierarchy.
Dynamic Content
It’s important to remember that the information in the Table of Contents is dynamic and not a static snapshot. If you modify any items within the Table of Contents or their expand/collapse states then this will be reset the next time it has to regenerate.
If you drag the idea space containing the Table of Contents to a different location in the Organizer it will regenerate itself based on its new placement. Similarly, a duplicate or copy/paste of the idea space containing the Table of Contents will regenerate based on its new placement.
Of course, the specified Table of Contents style will be kept between regenerations.
Create a Table of Contents Figure
- Insert a Table of Contents either via the Insert main menu or the Insert toolbar button.
- A list or mind map collection is inserted into the current idea space and automatically populated. The collection is comprised of idea space link figures, displayed in icon mode, to all Organizer items after the idea space that contains the Table of Contents itself.
- Clicking a link will jump to that idea space in your project. If you export your project as PDF, then clicking a link in the exported Table of Contents will jump to the appropriate page within the PDF.
Managing the Contents of the Table of Contents
The hierarchy included in the Table of Contents is based on where its containing idea space is located in the Organizer:
- If the next Organizer item after this idea space is a child, thus this idea space is a parent, then the Table of Contents is of those children, recursively. This option, in particular, is useful if you’d like to create multiple Table of Contents within the same project or section.
- Else the Table of Contents is made up of the siblings that come after this idea space and the children of those siblings, recursively.
Styling the Table of Contents
- Table of Contents collection is made up of standard idea space link figures, displayed in icon mode. The containing list or mind map collection can be styled with any bundled or personal list or mind map style simply by choosing the style from the inspector style galleries.
- You can also customize the collection then use Format > Set as Default Style to store that as the new default style. For example, choosing Format > Set as Default Style for List (Table of Contents) Figure will make it the new default for list Table of Contents.
Updating the Table of Contents
- The titles and previews of the idea space link figures which make up the Table of Contents will update automatically if changes are made to their destination idea spaces.
- And, when the Table of Contents idea space is revisited, either manually or when exported or printed, the Table of Contents will automatically determine if it contains an out of date hierarchy and regenerate itself, if necessary.
- You can also press the Regenerate button in the Table of Contents inspector to force a regeneration.
Table of Contents Inspector
Select a Table of Contents then click its inspector icon in the inspector bar to change the following attributes.
- Text Only Starting at Level
By default, Curio includes previews until hierarchical level 3 when it switches to text only entries. - Collapse at Level
By default, Curio automatically collapses the 2nd hierarchical level in the Table of Contents. If you’d like to see more, simply click a parent’s expand widget to see those child items. - Include up to Level
By default, Curio includes the first 3 hierarchical levels in the Table of Contents. For complex projects, reducing the number of levels can make generation faster. Note that Curio may throttle the specified value if a massive number of entries would be created, see below for more details.
The Table of Contents detects when it needs to be regenerated automatically, but you can click a button here to force a refresh.
Idea Graphs
Sometimes you need more flexibility than a mind map. Fortunately Curio makes it incredibly easy to quickly create a flowchart or freeform graph of connected figures. Curio calls these Idea Graphs.
Create a text figure, hold ⌘ and click to a blank area on your idea space, and instantly a new text figure will be created at that location with an automatic sticky line between the previous and new text figures.
These automatically created lines are true Curio line figures so you can change the line color, dash pattern, width, and arrowheads using the inspector controls. You can also double-click on a line to add line labels, or right-click on a line and add one or more midpoints to make it a curved or orthogonal line.
There are a number of advanced preferences you can set for idea graph lines to change their default style including color; dash pattern; straight, curved, or orthogonal; auto added midpoint; head and tail decoration; etc.
Create a New Figure Automatically Connected to a Selected Figure
- Edit or select an existing figure.
- Click on the idea space background while pressing one of the following modifier key combinations:
- ⌘ (Command): directional line (one arrowhead, →)
- ⌘⇧ (Command-Shift): bidirectional line (two arrowheads, ⟷)
- ⌘⌥ (Command-Option): nondirectional line (no arrowheads, —)
- ⌘⌥⇧ (Command-Option-Shift): nondirectional dashed line (no arrowheads, ┈)
- A new figure will be created and joined to the currently selected figure with the appropriate line
To Instantly Connect Two Existing Figures with a Line (Non-Collections Only)
- Drag figure A on top of figure B and, while dragging, press and hold one of the following modifier key combinations:
- ⌘ (Command): directional line (one arrowhead, →)
- ⌘⇧ (Command-Shift): bidirectional line (two arrowheads, ⟷)
- ⌘⌥ (Command-Option): nondirectional line (no arrowheads, —)
- ⌘⌥⇧ (Command-Option-Shift): nondirectional dashed line (no arrowheads, ┈)
- Release the mouse and figure A will move back to its original position and the appropriate line will be created connecting figure A to figure B.
Pinboard Exception
Technically you can make these types of connected figures within one specific type of collection: a pinboard. Just drag one figure on a pinboard on top of another figure while holding one of the key modifiers above.
The resulting line will connect the two figures and move if either figure is moved. If both figures are within the same pinboard then the line itself will be owned by the collection so moving the pinboard will move the connection line, as well.
Collection Figures
Note that if the Select tool is active in the toolbar, and the currently selected item is a collection figure (such as a list, mind map, table, or index card), then the created connected figure will be that same type of collection. Using this technique you can quickly create a connected graph of index cards, for example.
However, if the Text tool is active instead then the created connected figure will always be a text figure. This way you can easily create a text figure connected to a collection.
Linking Figures
Curio has several methods for linking figures together including jump actions, jump anchors, idea space links, hyperlinks, and references.
Jump Actions
You can assign a jump action to a figure so that double-clicking that figure can navigate to a specific idea space or even a specific figure — even in another project! The figure will also get a little jump image adornment so it’s clear that a jump action is associated with the item. You can use the Actions inspector to hide this adornment if you wish.
Set a Jump Action for a Figure
- Select your jump destination: either a target figure within an idea space or a target idea space within the Organizer.
- Choose Edit > Copy from the main menu.
- Select the figure(s) to which you wish to assign the jump action.
- Choose Edit > Paste As > Jump Action to set the jump action.
- If the figure is moved, Curio will still be able to find it and jump to its new location.
Clear a Jump Action for a Figure
- Remove a jump action by using the Actions inspector and click “Restore Default”.
- This will remove the jump target action and allow the figure to operate like normally (that is, if an image figure double-clicking would open the image, etc).
Jump Anchors
As an alternative to assigning a figure a jump action, you can use a jump anchor to jump to different locations. A jump anchor is a simple icon you can place anywhere on an idea space. When double-clicked the user will jump to the destination location.
Add a Jump Anchor
- Select your jump destination: either a target figure within an idea space or a target idea space within the Organizer.
- Choose Edit > Copy from the main menu.
- Go to the idea space where you want to place the anchor.
- Choose Edit > Paste As > Jump Anchor from the main menu.
- Curio will create a jump anchor figure. You can click and drag this figure anywhere. You can also copy & paste it, duplicate it, or change its attributes in the Inspector.
Idea Space Link Figures
You can also create links between idea spaces even from different projects by adding an idea space link figure. When double-clicked the user will go to the destination idea space.
The new figure will display a preview of the represented idea space unless the represented idea space is the same as the idea space on which it was placed or is from a different Curio project. If the represented idea space is the same as the idea space on which it was placed, Curio will display a distinctive “you are here” icon. If the represented idea space is from a different Curio project, Curio will display a distinctive “external project” icon.
Add an Idea Space Link Figure
- Drag the idea space from the Organizer of a project window and drop it onto an idea space.
- A new idea space link figure will be created with a preview of the represented idea space.
- You can right-click on the resulting figure and choose “Show As Icon” then give the figure an appropriate title like “Click here to learn more”.
- The icon or preview image will automatically update as the destination idea space changes.
- When displayed as icon, the title automatically reflects the idea space’s title and dynamically updates if that title is changed. You are able to manually override the figure’s title with your own text if you wish and Curio won’t replace it. Later, if you’d like it to reflect that actual idea space title again, simply remove all text from the figure’s title and Curio will replace it.
Hyperlinks
You can easily create hyperlinks to figures or idea spaces within a Curio project for use outside of Curio, for example in a browser web page or another application.
These are of the form curio://.
If you have text selected within the selected text or PDF figure then the hyperlink will deep link to that selection.
Similarly if you’re playing back a video or audio figure then the hyperlink will deep link to that start location.
Clicking the resulting hyperlink, whether it’s in Curio or another application, will tell Curio to jump to that project, that idea space, and that figure, then set the selection of that text figure or PDF figure, or start playing back the media at that location.
If the hyperlink is used within the same project then it’s a relative link. Otherwise if used in another project or anywhere outside of Curio then the hyperlink encodes the path to the project within the link. This is done in such a way as to maximize Curio’s ability to re-find the project even if you move your Projects folder or switch machines. However, if Curio can’t find the project, it will ask you to locate it then store a prior path to new path mapping so it won’t ask you for the new location in the future.
Create a Hyperlink to an Idea Space or Figure
- Select an idea space in the Organizer or figure within an idea space and choose Edit > Copy As > Hyperlink. You can also select a range of text within a text figure or PDF figure, or start playing an video or audio figure, and the link will deep link to that selection or playback location.
- The hyperlink will be added to your clipboard.
- Use it outside of Curio or even within Curio by selecting text and using the Format > Text > Add Link menu (⌘K). If you use it within a text figure in the same project then the project path is removed automatically turning it into relative link so it will work even if the project is moved or renamed.
- Clicking the resulting hyperlink, whether it’s in Curio or another application, will tell Curio to jump to that project, that idea space, and that figure, then, if appropriate, set the selection of that text figure or PDF figure, or start playing back the media at that location.
See All Local Jumps to a Destination
- Right-click on the jump destination: either the target figure within an idea space or the target idea space within the Organizer.
- In the context menu, look within the Jumps From submenu to see all originating source figures. These are listed by their name but they also include, parenthetically, the figure type, owning idea space title, and, if necessary, section path information.
- Choose one of those referencing figures and you will promptly jump to that figure within the project.
- Note these only list jumps within the same project, not from other projects, and won’t include hyperlinks since those can be placed anywhere even outside of Curio.
Hyperlink Format
Here’s an example hyperlink:
curio://$Projects/2019/Pepsi%20Campaign.curio?i=y_6ticqKTl661vnI21YuZg&f=6SbyZLC1Rl6AQIQx5qdPPA
- All Curio project hyperlinks start with
curio://. - Next is the path to the project (if this isn’t an in-project relative link). Curio uses smart path replacements if possible. For example, if the project is in your designated Projects folder then the hyperlink will use the variable
$Projects/. That way if you change the location of your Projects folder the hyperlink still works. Other variables include$iCloud/,$Desktop/, and~/. These allow Curio hyperlinks to handle many common machine migrations or sync scenarios. If Curio is unable to find a project, it will ask you to locate it via a standard Open dialog, then remember that new location so future links to that project will work automatically. - Next there may be optional variables based on the type of link.
i=the unique identifier to a specific idea space (URL-safe base64 encoded).f=the unique identifier to a specific figure (URL-safe base64 encoded).n=the page number of a PDF.s=the starting selection range for text or time for an audio/video recording.e=the ending selection range for text or time for an audio/video recording.
These terms may change as Curio’s hyperlink capabilities evolve.
Creating Hyperlinks via AppleScript
Hyperlinks created using our AppleScript interface will automatically pick up these deeper link details if the selected figure is being edited or played.
By defaut the popular Hook utility only creates “hooked” links to the current Curio project.
If you’d like to create a true curio:// hyperlink to a specific idea space or figure, or even a deep hyperlink into selected text in a text figure or PDF then you need to enable Hook’s Curio AppleScript integration.
Reference Links
Curio Professional customers can create cross references from Curio figures and Organizer items to other Curio figures, Organizer items, and even web sites using a sophisticated new feature we call references.
These reference connections can be of a specified type, such as a Rebuttal or Evidence, allowing you to create a number of typed connections between your Curio items, even if they’re scattered throughout a project or in different projects.
Compared to regular jumps, a reference is much more advanced, where instead of a simple one-way jump, you can create multiple types of connections between figures and even Organizer items, creating a graph of typed connections.

Sample Use Case
For example, say you’re using Curio to take notes on a research paper detailing a lab experiment. You can use references to associate your text figures detailing your experiment, to various image figures located elsewhere in the project, with a Experiment Snapshot reference type. They may also link to other notes which describe the results of prior experiments via Prior Data reference type.
Then, at any time, you can view a figure’s references, via the new References adornment or context menu item. It lists all figures this figure refers to so you can jump to them with just a click. If within the same project, you can even see all figures to point to it, thus are referrals to this figure. (Note that a remote reference in a different project can’t see all the references that point to it.)
A single figure might have references to multiple figures such as two Source figures, three Rebuttal figures, and one Example figure. Likewise, a figure can have multiple figures that all point to it, such as a figure which is an Agree reference for some figures (thus a support for those statements), and Disagree reference for others (thus a counterargument).
Reference Type Scopes
Using the inspector shelf, click the Project tab and then use the new Reference Types inspector panel to see all the available reference types.
The Scope
There’s a popup at the top of this inspector panel where you can choose whether to view and modify:
- Bundled reference types that are included with Curio.
- Custom reference types for all projects.
- Custom reference types for a specific project.
When you first launch Curio you won’t have any project or personal types, so let’s begin by looking at the bundled types.
Bundled Reference Types
Click the popup at the top to show all the bundled types. The list underneath will reveal the global reference types available to all projects including Agree, Disagree, and Example, among many others. Each type is color coded for quick identification, such as green for Agree and red for Disagree.

Editing
Bundled reference types are read-only, however, if there are types you don’t think you’ll ever use you can uncheck the visible checkbox and they won’t clutter your interface when creating references. They can be re-enabled at any time in the future if you change your mind.
Example
As an author of mystery novels, you might decide that you’ll never need the bundled Footnote, Rebuttal, and Response types so you uncheck them so they aren’t listed as choices when you make a reference association.
Custom Types for All Projects
At the top, switch the popup so you’re looking at the the custom types you’ve created and made available to all projects. This list is empty by default, of course, so you’ll need to add some types to get started.

Example
Continuing the example above, let’s say you create a handful of custom global reference types that you’ll use as you brainstorm and organize your novels: Clue, Enemy, Foreshadow, and Friend. You can use these to quickly link notes together as you work on your latest mystery. These custom types will be available to all of your Curio projects.
Editing
As custom types you can edit these names and colors at any time. Uncheck a type if you no longer want it to be available for new references, or delete it via the Delete key or Delete Type button to remove it permanently.
Custom Types for This Project
And finally, switch the popup at the top so you can see the custom reference types you’ve created for this specific project.

Example
To continue our earlier example, in this particular project you’re working on a novel that could use a couple of project-specific types, Persona and Scene, which you can use to help associate certain notes with specific notes and image figures which describe important themes.
Editing
As custom types you can edit these names and colors at any time. Uncheck a type if you no longer want it to be available for new references, or delete it via the Delete key or Delete Type button to remove it permanently.
Defining Reference Types
- Using the inspector shelf, click the Project tab and then use the new Reference Types inspector panel to see all the available reference types.
- At the top use the popup to specify whether you want to view and modify (a) bundled reference types that are included with Curio and available to all projects, (b) custom reference types for all projects, or (c) custom reference types for this project, specifically.
- Bundled reference types are read-only, however, if there are types you don’t think you’ll ever use you can uncheck the visible checkbox and they won’t clutter your interface when creating references.
- With custom types you can edit these names and colors at any time. Uncheck a type if you no longer want it to be available for new references, or delete it via the Delete key or Delete Type button to remove it permanently.
Adding a Reference
- Select and copy the figure or Organizer item you want to reference. This is the item you want to refer to.
- Next select one or more other figures where you want to add a new reference which points to that copied item. Right-click, and in the context menu that appears choose a reference type in the Add Reference to Copied Item As submenu to create your new reference.
- The reference connection has now been created, and a reference adornment will then appear beside both the source and destination figure, if within the same project.
Adding a URL Reference
- In your browser:
- Right-click on a link and choose Copy Link, which should also give Curio the title of the page.
- Or copy the URL location itself (ex: www.zengobi.com/support).
- Next select one or more other figures where you want to add a new reference which points to that copied URL. Right-click, and in the context menu that appears choose a reference type in the Add URL Reference As submenu to create your new reference.
Viewing an Item’s References
- If a figure either has references or is a reference (in the same project) then it will have a special references link adornment. Clicking it will list all references, grouped and color coded by reference type, and allow you to add or remove references.
- Alternatively, right-click on a figure or an Organizer item which either has references or is a reference and its context menu will contain a References submenu identical to the one displayed when clicking an adornment.
- If you select a reference either referred to or referenced from then you will instantly jump to that figure or Organizer item.
Removing a Reference
- Click on the references adornment or right-click and choose the References submenu.
- Within that menu you should see a Remove Reference option so you can select a reference to remove.
Search References
- You can use the Search shelf to find all figures which include any reference or just those with a specific reference type, such as Agree.
- When you use the export button on the search results screen, any references associated with a figure are included in the resulting rich text, markdown, or CSV export.
- By default, references are included in CSV exports under named columns such as “Agree Reference” and “Disagree Reference”. As each figure’s row entry is exported, if the figure includes one or more references of that type then those jump URLs are exported in that column. The search results export button also has a new menu option, Export Resulting References as CSV, which can be used to export only figure reference information to a separate CSV file with reference named columns.
Focus
When working within Curio Professional or Standard sometimes you’d like to focus on a specific branch in a mind map or list, or perhaps a particular figure on a busy idea space such as an album or text figure.
With Curio’s View > Focus feature this is easy to do.
Using Focus
- Select one or more figures and choose View > Focus or press ⌃⌘F.
- All other figures on the idea space will become transparent. If the selected figures are parent figures in a hierarchical collection such as a list or mind map then any existing or new child nodes inherit focus as well.
- To turn off focus simply choose View > Focus or press ⌃⌘F again. If you switch to another idea space or re-open your project focus is restored as well.
Related Features
- All editions of Curio support the ` (backtick) feature. Simply press ` to instantly hide or show both the Organizer and Shelf which quickly declutters the interface.
- Likewise all editions of Curio support the standard macOS full screen mode toggled via the View menu or by pressing ⌃⌘F.
Figure Layers
Figure layers are incredibly useful with more complex idea spaces where you want to neatly separate figure content into separately manageable layers arranged in z-order.
Figures on top of Figures: On your idea space you have one or more figures, which are arranged and drawn in a back-to-front order. For example, with two rectangle figures, you can drag one and it will either drag behind or in front of the other. You can use the methods like the Arrange > Send to Back menu to rearrange this figure ordering.
Layers (of Figures) on top of Layers (of Figures): All of those figures currently exist on a single, default “foreground” layer on your idea space. With layers in Curio Professional, your idea space supports multiple independent layers, themselves arranged in a back-to-front order, each containing their own figures in back-to-front order.

Example
For example, say you have a Background layer which is located under a Foreground layer. Curio will draw all the Background figures first in back-to-front order, then it will draw the Foreground figures in back-to-front order.
You could have a much more complex example, with a dozen layers that you use to encapsulate and order information. Layers can be visible or hidden, or perhaps visible in general but not printed or presented.
The Active Layer
A key aspect of layers is that only one layer at a time can be active. The active layer receives all mouse clicks and user interactions, essentially ignoring the other layers. This means you can select, create, delete, rearrange, and modify figures only on the active layer, which safeguards your other layers from accidental changes.
Layers Popup Menu
Curio has a quick access popup menu to switch layers, just hold Option (⌥) and click the Layers button to see the layers menu instead of the popover.
Activating a Layer
- Click the Layers popover button located in the far-right area of the inspector bar. This button may be titled “Layer 1” as that’s the default layer in all idea spaces.
- In the popover that appears, click the layer to switch to. This will be the new active layer and you can now create and modify figures on that layer.
Renaming a Layer
- Click the Layers popover button located in the far-right area of the inspector bar.
- Double-click on a layer to rename it, type in the new name, then press Return.
- Note you cannot rename a layer inherited from a master template. It can only be renamed in the master itself. An icon alongside the layer name indicates if it is inherited from a master template.
Inserting Layers
- Click the Layers popover button located in the far-right area of the inspector bar.
- Click either the Insert Above or Insert Below button to insert a new layer above or below the current, active layer.
Deleting the Active Layer
- Click the Layers popover button located in the far-right area of the inspector bar.
- Click the Delete Layer button to delete the layer. Or, with a touchpad or Magic Mouse, you can swipe a layer’s entry in the list to delete it.
- Note you cannot delete a layer inherited from a master template. It can only be deleted in the master itself. An icon alongside the layer name indicates if it is inherited from a master template.
Rearranging Layers
- Click the Layers popover button located in the far-right area of the inspector bar.
- Drag-and-drop to rearrange the front-to-back ordering of your layers.
Locking Layers
- Click the Layers popover button located in the far-right area of the inspector bar.
- Click the lock icon to lock a layer so its figures cannot be edited.
Changing the Visibility of Layers
- Click the Layers popover button located in the far-right area of the inspector bar.
- Click the visible icon to hide or show a layer. Note hiding a layer acts as a override forcing the layer to be hidden when printing, exporting, or presenting regardless of the restrictions discussed below.
Like Photoshop, the Layer popover inspector supports ⌥-clicking the visibility icon for a layer to instantly hide all other layers. ⌥-click the same visibility icon again and all other layers will be made visible once again.
Using Restrictions to Control the Visibility of Layers
- Click the Layers popover button located in the far-right area of the inspector bar.
- Assuming the layer is normally visible, you can restrict a specific layer from printing, exporting, or presenting by toggling the appropriate icon.
Moving Figures Between Layers
- Select and cut the figures in their current layer.
- Activate the layer where you wish to place them.
- Paste the figures into this layer. They will be pasted in the same location as they were in their original layer.
Master Templates and Layers
- Layers that are inherited from a master idea space template will show a special masters icon.
- This indicates the layer cannot be renamed or deleted, although you can still rearrange, hide, or change its permissions.
- Changes made to that layer in the master template will automatically be reflected in all idea spaces that inherit that master.
- If you change to a different master template (via Change Masters) then any layers inherited from the current master will be removed and the new master layers added.
- Any layers that were created just for this idea space, thus not inherited, will remain as-is.
- Any edited figures that came from the previous master that have identifiers (via the Info inspector) will be copied over to figures with the same identifiers in the new master. So if you changed a figure identified as title from the old master then its content will be moved to a figure from the new master with the same identifier.
Figure Styles
As mentioned earlier, a figure style defines the look of the figure including properties such as color, border, font, and shading. You can apply a style to a new or existing figure.
Curio organizes figure styles based on one of these core figure types:
- Basic Figure
- Image (technically, an asset figure displayed as a preview instead of an icon)
- Line
- List
- Mind Map
- Table
- Index Card
- Pinboard
- Album
- Stack
You can easily create new figures styles containing all of its display attributes.
Styles with Sizes
When you save certain types of figure styles, sizing information will automatically be saved as well. These figure types include images, albums, index cards, pinboards, stacks, and tables.
For image figures, Curio will then apply the style’s size if you save the style as a default for image figures (Format > Save as Default Image Style) and then drag in a new image, or if you apply a style to an existing image figure that you haven’t sized yet.
For the collection figures (albums, index cards, pinboards, stacks, and tables) these sizes be used when you create a new collection using that style, or if you apply a style to a collection that doesn’t have any content in it yet.
Create a New Figure Style
- Select a figure in an idea space.
- Configure the attributes how you want them.
- Right-click on the figure then choose “Save As FigureType Style” where FigureType will be replaced by the type of figure that is selected such as “Basic Figure” or “Line” or “Mind Map”.
- In the dialog that appears give the style a name and press the Save button.
Apply a Style to a Selected Figure
- Click on the Style inspector button or right-click on the figure and choose “Apply Style” to bring up the Style Gallery for that type of figure.
- The style popup menu will only display the named figure styles appropriate for the selected figure. For example, if you have selected an image figure, then only the image styles will be displayed.
Curio will also show the bundled, personal, and master styles in handy submenus under the Format menu, based on the selected figures or the idea space itself if no figures are selected.
Create a Brand New Non-Collection Figure Based on an Existing Style
- Click the Figures button on the toolbar.
- The Gallery containing basic text figure styles and all non-collection stencils will appear.
- Choose a style then click the Choose button. You may also simply double-click the style.
- Some boilerplate text will automatically be added to your new text figure so you can see the effects of the style more easily.
Create a Brand New Collection Figure Based on an Existing Style
- Click the appropriate collection button on the toolbar. For instance, click the List, Mind Map, Table, or Index Card toolbar button.
- The Gallery for that collection figure will appear.
- Choose a style then click the Choose button. You may also simply double-click the style.
Managing Figure Styles with the Gallery
- Within the Idea Space Style Gallery you can perform a number of operations to better manage your idea space styles.
- Copy a style simply by drag-and-dropping it into your Personal collection.
- Delete a Personal style by selecting the style and pressing the Delete key.
- Share a Personal style by right-clicking on the style and choosing Send to Friend or Send to Zengobi.
Default Figure Style
You can change the default look for several types of figures. For instance, you want all new text figures to be 10 point Times or new web link figures should be 14 point Helvetica with a curved, bordered, and gradient-shaded outline.
Default styles can be overridden for each of the following figure types independently:
- Text
- Each of the various geometric shapes including rectangle, rounded rectangle, triangle, circle, trapezoid, speech, cylinder, house, etc, available from the Drawing Tools popup or the Basic Shapes gallery.
- Lines
- Mind map relationship lines
- Images
- PDF documents
- Movies
- Music and sound
- Web links
- Documents
- Groups
- Lists
- Mind maps
- Tables
- Index Cards
- Pinboards
- Albums
- Stacks
Attributes included in the stye include text attributes, border shape, color, thickness, and pattern, fill color and style, interior margin, opacity value, corners value, the visibility of shadows, to-do checkboxes, and ratings, and icon size.
Note if you’re using Curio Professional then if a master figure is selected when following the steps below then you are defining a default master style for the current project (since masters are local to the project) instead of a global default.
Save a New Default Style for a Figure Type
- Select a figure of the appropriate type in an idea space.
- Change its look using the inspector, or apply an existing personal or bundled figure style from a Style popup. This is an important point as you can simply change the attributes directly without using a saved style if you don’t want to.
- Choose Format > Save as Default Style for Figure from the main menu.
- Any new figures of the given type will be created using the default style you set.
Restore the Factory Default Style for a Figure Type
- Select a figure of the appropriate type in an idea space.
- If you’ve overridden its default styling then the Format > Restore Default Style for Figure menu will be available.
- Choose that menu item and the styling override will be removed from your preferences and factory default styling for that figure type will be restored.
- Any new figures of the given type will be created using the factory default styling, and that factory styling is applied to the currently selected figure, as well.
Apply the Default Format for a Figure Type
- Select one or more unlocked figures on the idea space.
- Choose Format > Apply Default Style for Figure from the main menu.
- The appropriate default styling (whether that be the factory default or a user-overridden default) will be applied to all selected figures.
Figure Stencils
Curio Standard and Curio Professional users can easily create new figure stencils that define not only the look of the figure but can also contain placeholder or boilerplate text or figure items.
Recall that a simple figure stencil is one that includes a single figure. Even a single collection figure such as a mind map which can in turn contain multiple figures within it is considered a single figure.
On the other hand a complex figure stencil is a stencil made up of multiple top-level figures. A perfect example is a landscaping stencil where flowers, shrubs, and trees are represented by individual figures, images, or grouped figures. Those figures aren’t contained within a collection, they exist directly on the idea space.
Create a New Simple Figure Stencil
- Select a single figure or a single collection figure in an idea space which you would like to copy as a stencil.
- Right-click on the figure then choose “Save As Style”.
- In the dialog that appears give the stencil a name and press the Save button.
Create a New Complex Figure Stencil
- In an idea space, carefully arrange all the figures you would like to have in the resulting stencil. The stencil will be stored and displayed with the figures in these exact positions. So, in the landscaping example described above, you might place the flowers on one area of the idea space, trees in another, and shrubs in another.
- Select one or more figures from the idea space.
- Right-click and choose “Save As Complex Stencil”.
- In the dialog that appears give the stencil a name and press the Save button.
Create a New Complex Figure Stencil Using All Figures in an Idea Space
- If you want to grab all of the figures in an idea space, carefully position them as described above then right-click on the idea space in the Organizer then choose “Save Contents As Figure Stencils”.
- In the dialog that appears give the stencil a name and press the Save button.
Inserting a Stencil
- Click the Insert toolbar button and choose either Styled Shape or Stencil, for general figure stencils, or for collection-specific stencil click on that collection type like List or Mind Map and you will find those stencils within that gallery. More information below in the “Using the Stencils Gallery Window” topic.
- Drag and drop stencils from the Stencils Library shelf, which is discussed in detail below.
- Use the Insert main menu menu where you will find submenus for Bundled Stencil, Personal Stencil, and Master Stencil. Then choose the stencil to insert.
Using the Stencils Gallery Window
- You can easily manage your stencils from within the Gallery window (accessible via Insert toolbar button, then click the appropriate gallery you wish to see, like the List gallery) you can perform a number of operations to better manage your figure stencils.
- Create personal stencil tags by right-clicking in the Personal area in the repositories list on the left and choosing “Add Tag”. These tags are unique to the figure stencils repository and won’t conflict with tags created for idea spaces in the templates repository, for example. These tags are available to all types of stencils including collection stencils (lists, mind maps, etc.) and other simple and complex stencils.
- Organize your personal stencils by drag-and-dropping them into different tags. A template can be associated with more than one tag. So, a template can be in your “Favorites” and “Work” tagged collections.
- You can also associate or disassociate a personal stencil with a tag by right-clicking on the template and choosing a tag in the menu that appears.
- Rename a personal stencil tag by double-clicking it and entering a new name.
- Delete a personal stencil tag by selecting it and pressing the Delete key.
- Copy a stencil from another repository simply by drag-and-dropping it into your personal collection.
- Edit a personal stencil by right-clicking on the stencil and choosing Edit Stencil.
- Delete a personal stencil by selecting the template and pressing the Delete key.
- Share a personal stencil by right-clicking on the template and choosing Send to Friend or Send to Zengobi.
Using the Stencils Library Shelf
- The Stencils library shelf perfect for power users of stencils, where you can easily drag-and-drop stencils from the shelf to your idea space. Read more in the Stencil library section below.